はじめに
Webアプリケーションの開発やクラウド環境の構築などを行っている時にテストのためにSSL証明書が必要になったりする時があります。
こういった時にわざわざ認証局に発行を依頼するのは手間であったり費用の問題があったりするので自分で自分を証明する自己証明書を作って確認を行ったりすることがあります。
ただ、最近はブラウザやOSのセキュリティが厳しくなっているため自己証明書だと設定を行わないとブラウザに表示されなかったりします。
このページでは、自己証明書の作り方とブラウザに自己証明書のサイトを表示する方法を説明します。
自己署名証明書の作り方
自己署名証明書は、以下のコマンドで簡単に作成することが出来ます。
出来上がった秘密鍵ファイルと証明書ファイルをWebサーバー等に設定すればHTTPS通信を行うことが出来ます。
openssl genrsa -out "ca_key.pem" 2048
openssl req -new -key "ca_key.pem" -out "ca_cert.csr"
openssl x509 -req -days 825 -in "ca_cert.csr" -signkey "ca_key.pem" -out "ca_cert.pem"コマンドを実行すると以下のファイルが作成されます。
| ca_key.pem | 秘密鍵ファイル |
| ca_cert.csr | CSRファイル CSRは、署名要求(Certificate Signing Request)を行うためのファイルで、組織の名前や所在地などのディスティングイッシュネームと秘密鍵と対になる公開鍵が含まれているファイルです。 |
| ca_cert.pem | CSRファイルを秘密鍵ファイルで署名した証明書ファイル 本来は、認証機関の秘密鍵で署名してもらう必要がありますが、今回は、自分で作成した秘密鍵で署名しているので自己証明書となります。 |
Mac版ブラウザ
Safari
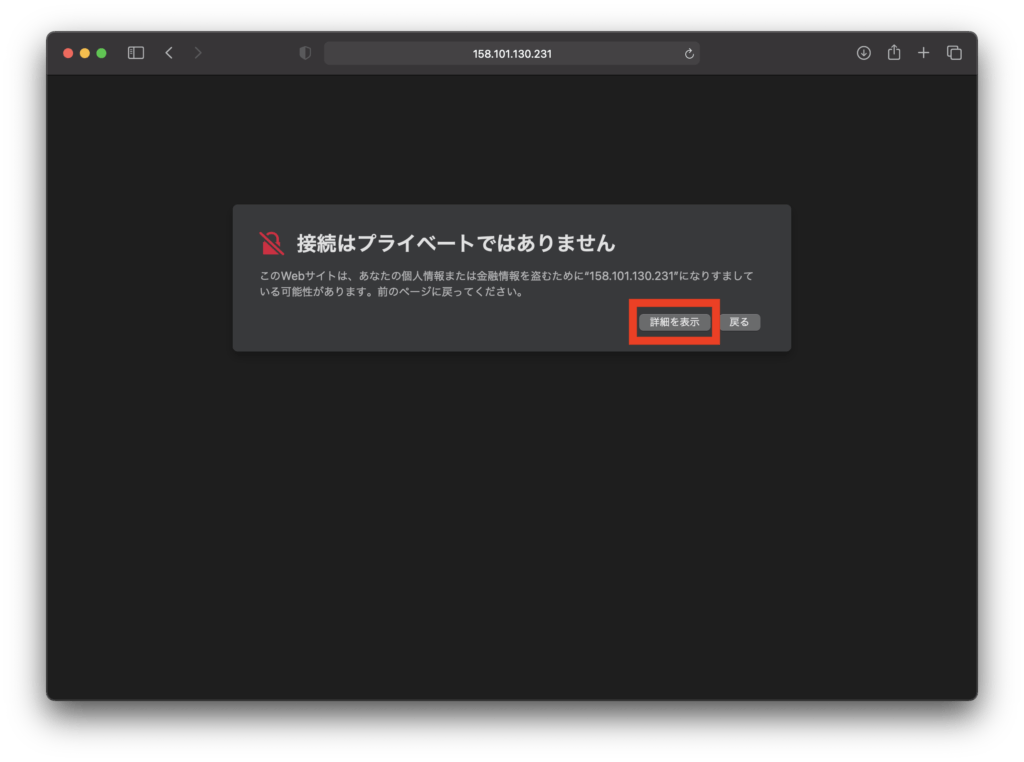
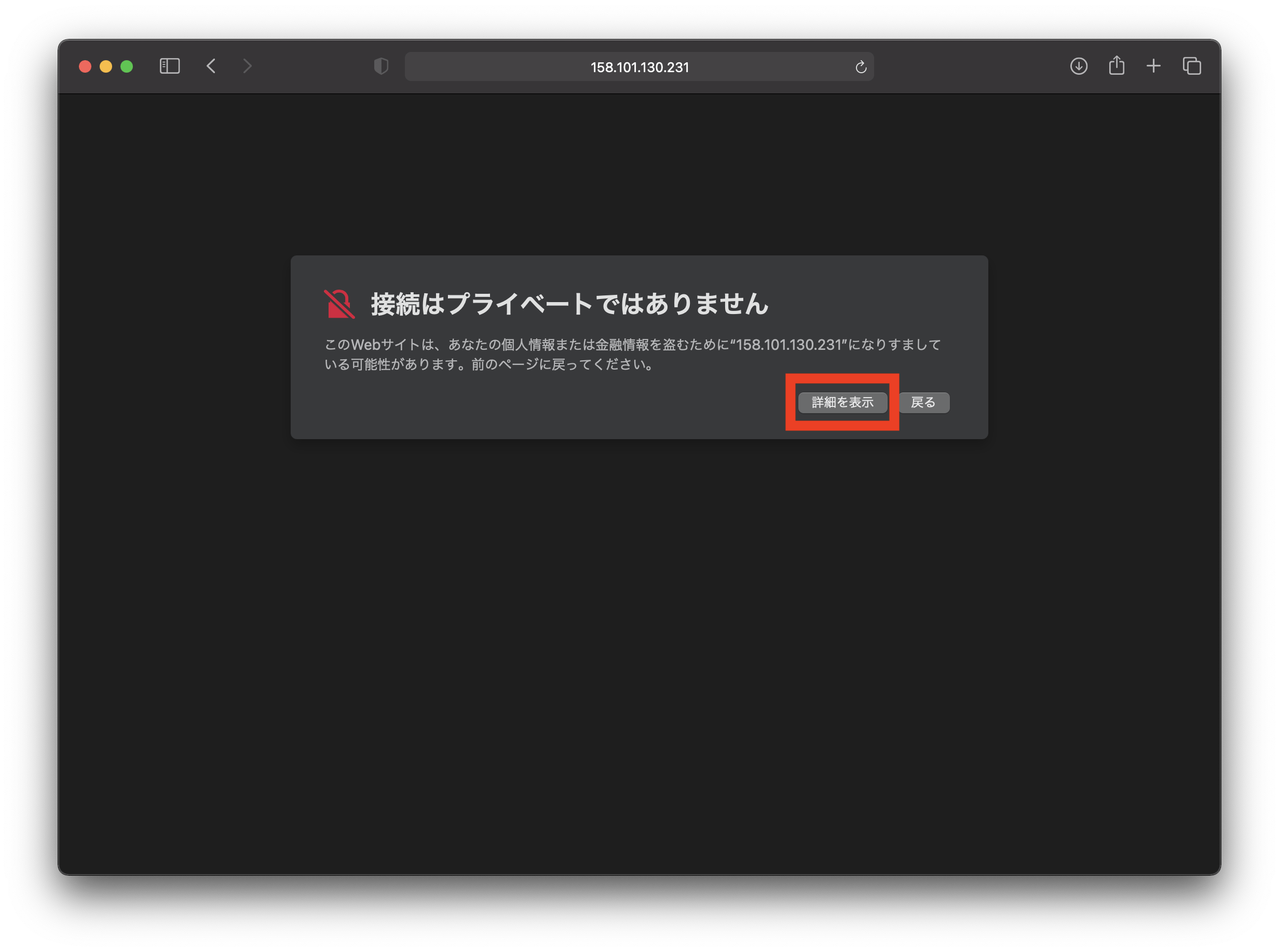
Safariで自己証明書のサイトを表示すると下の画面が表示されるので「詳細を表示」をクリックします。

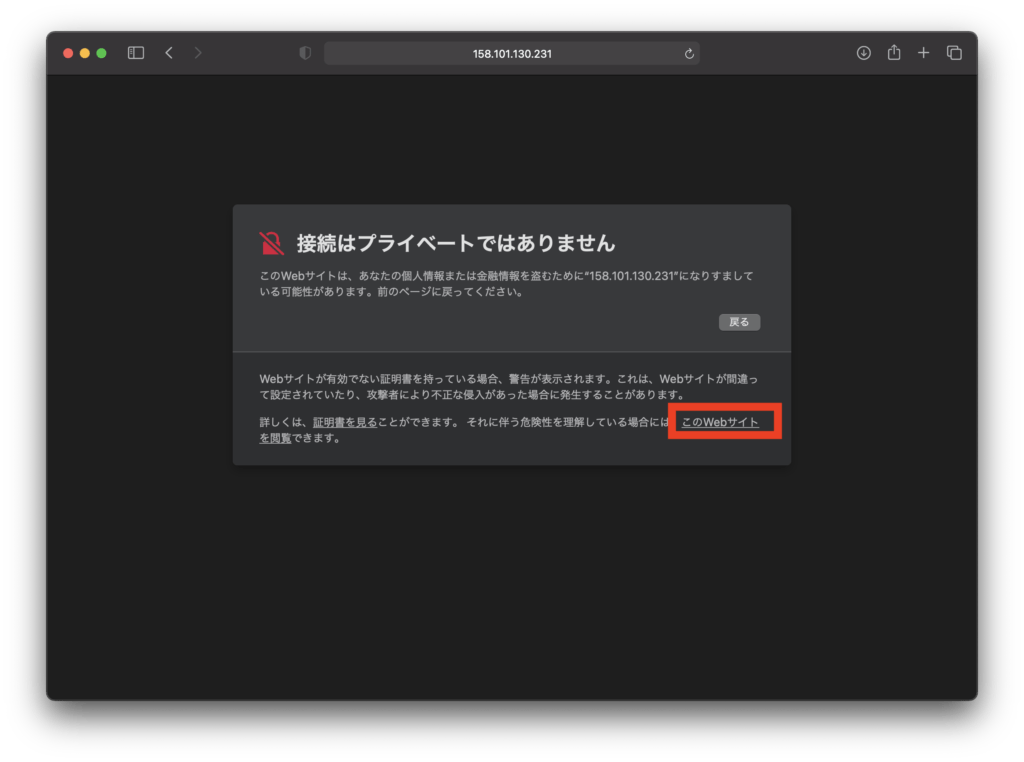
「このWebサイトを閲覧」をクリックします。

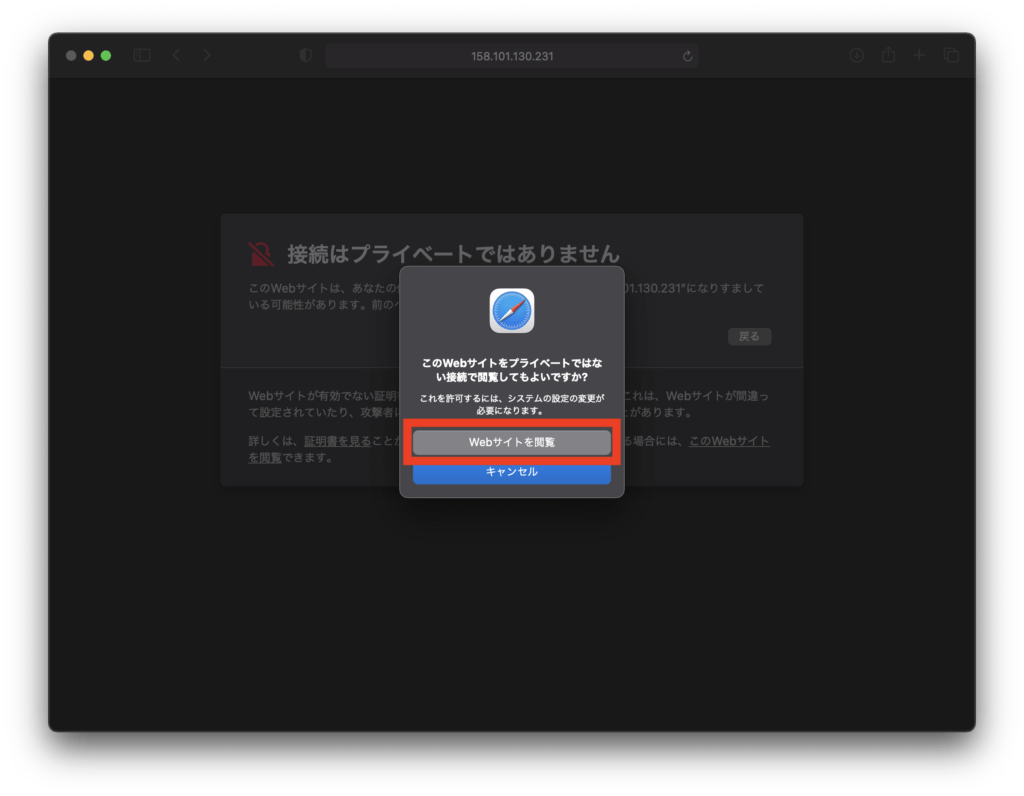
「Webサイトを閲覧」をクリックしOSのパスワード認証を行った後、サイトが表示されます。

Chrome
Chromeで自己証明書のサイトを表示するには先に上の「Safariで表示」の手順を実行してSafariで表示出来るようにした後、以下の手順を実行します。
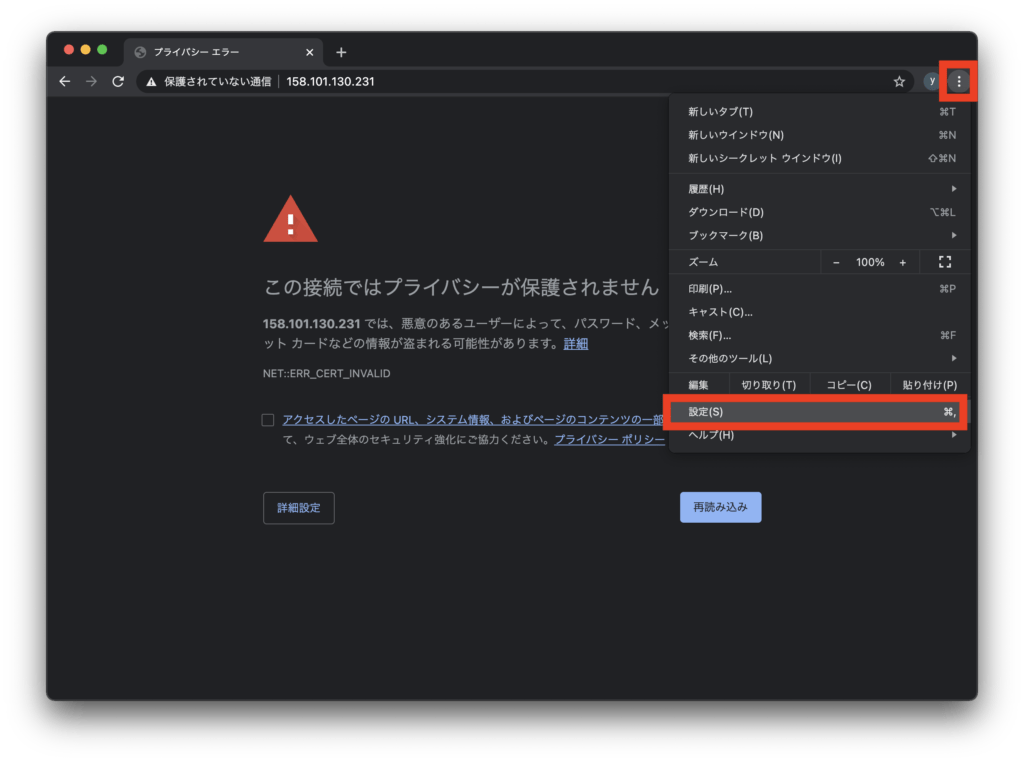
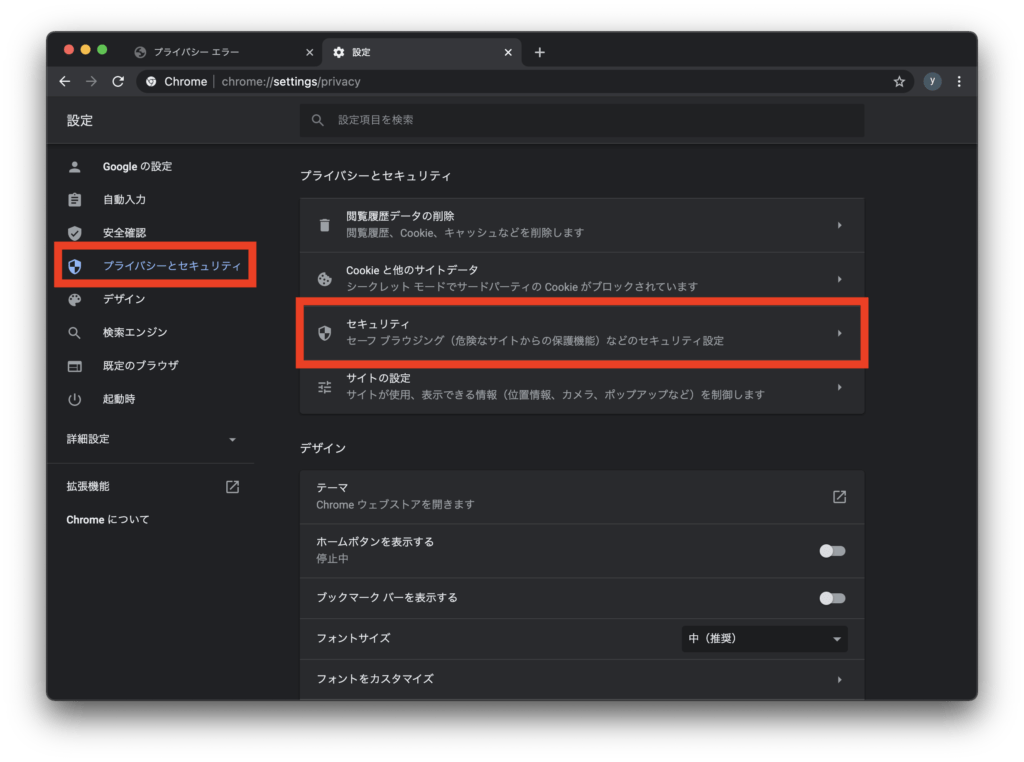
Chromeで自己証明のサイトにアクセスすると下の画面が表示されるので右上の「Google Chromeの設定」から「設定」をクリックします。

「プライバシーとセキュリティ」の中にある「セキュリティ」をクリックします。

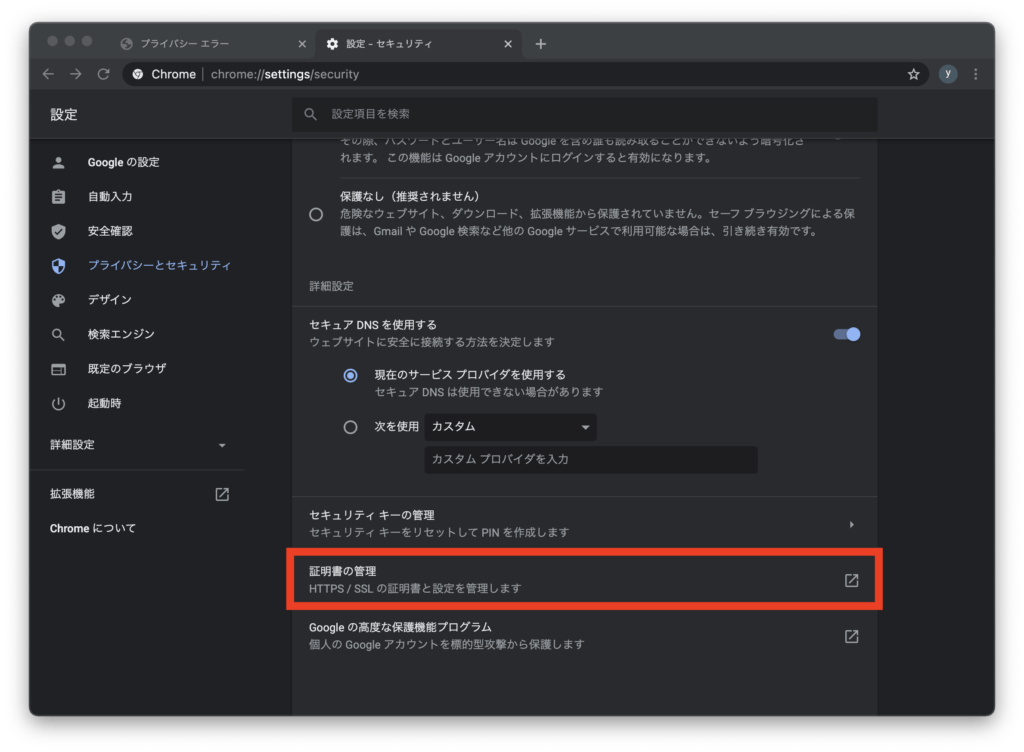
「証明書の管理」をクリックします。

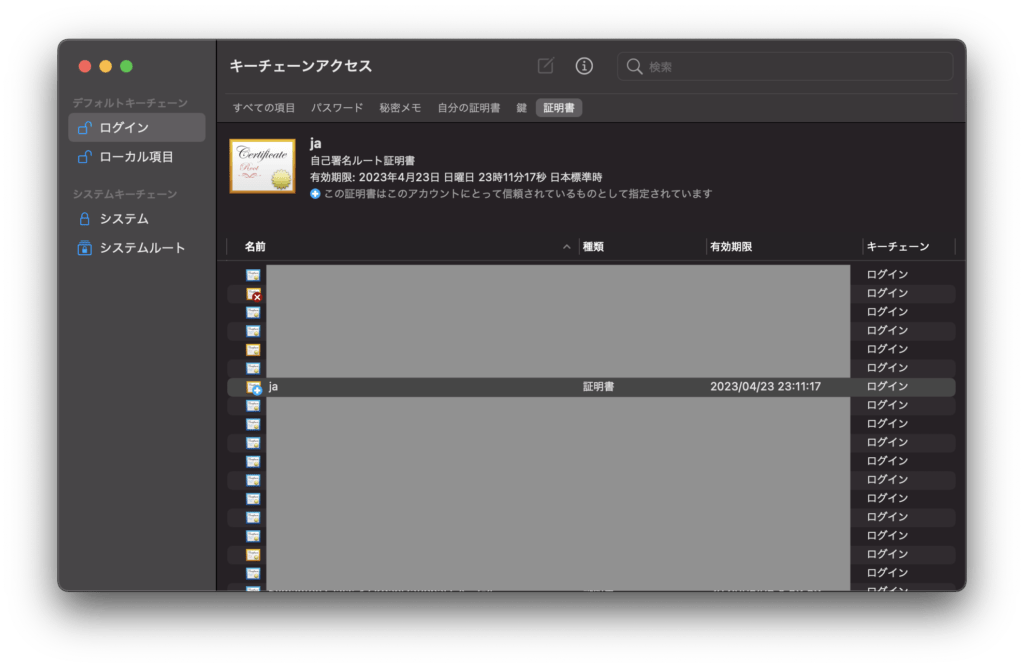
キーチェーンアクセスに自己証明書が追加されているのでクリックします。

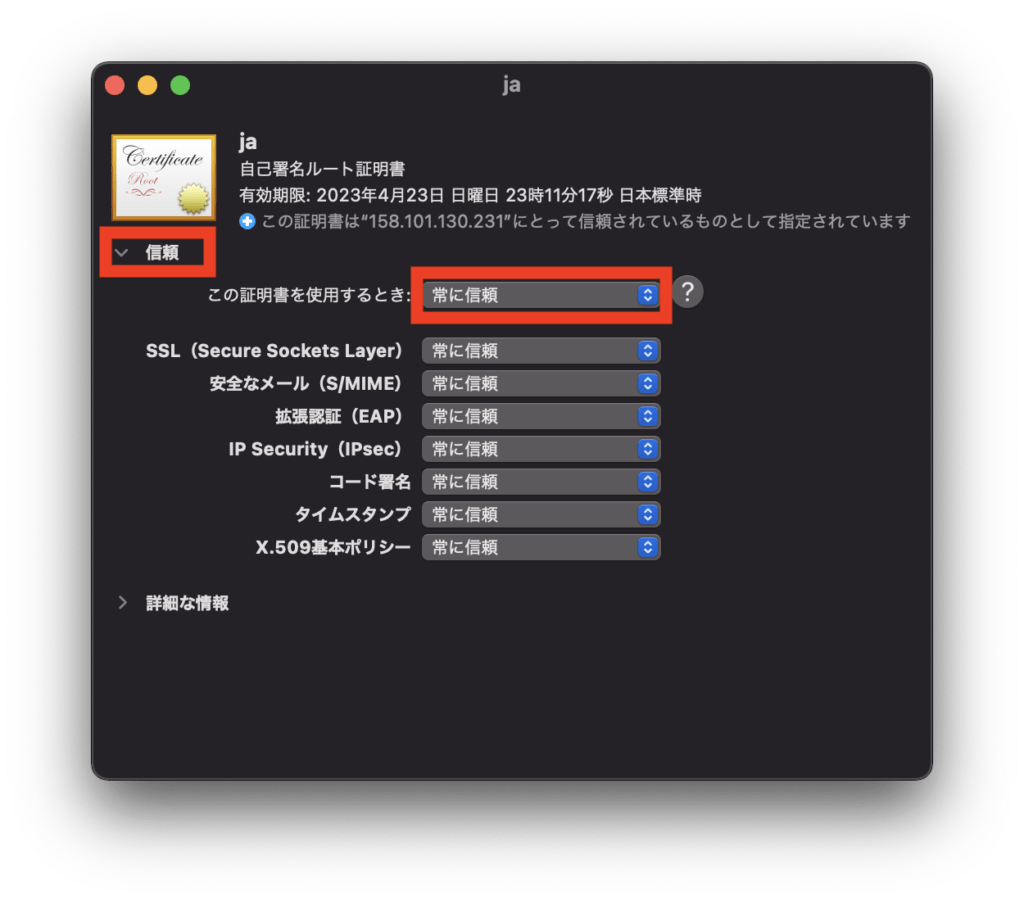
「信頼」をクリックして表示し、「この証明書を使用するとき」を「常に信頼」に変更し、画面を閉じるとOSのパスワード認証が行われます。

Chromeで再度サイトを表示し「詳細設定」から「xxxxにアクセスする(安全ではありません)」のリンクをクリックするとサイトが表示されます。

Windows版ブラウザ
Edge(Chromium版)
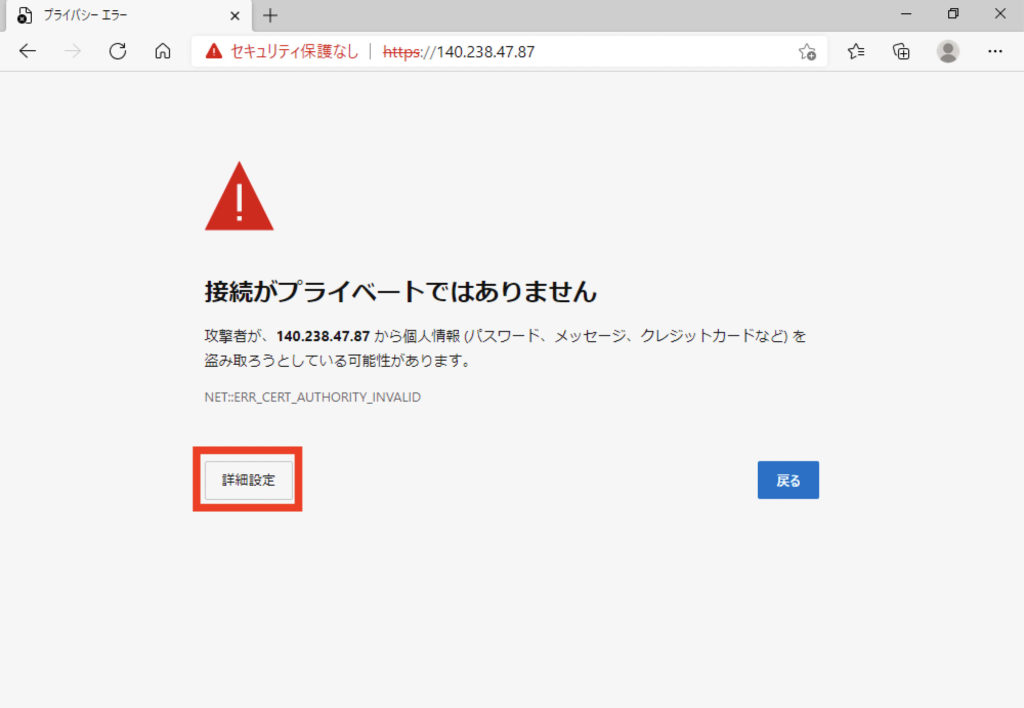
Edge(Chromium版)で自己証明書のサイトを表示すると下の画面が表示されるので「詳細設定」をクリックします。

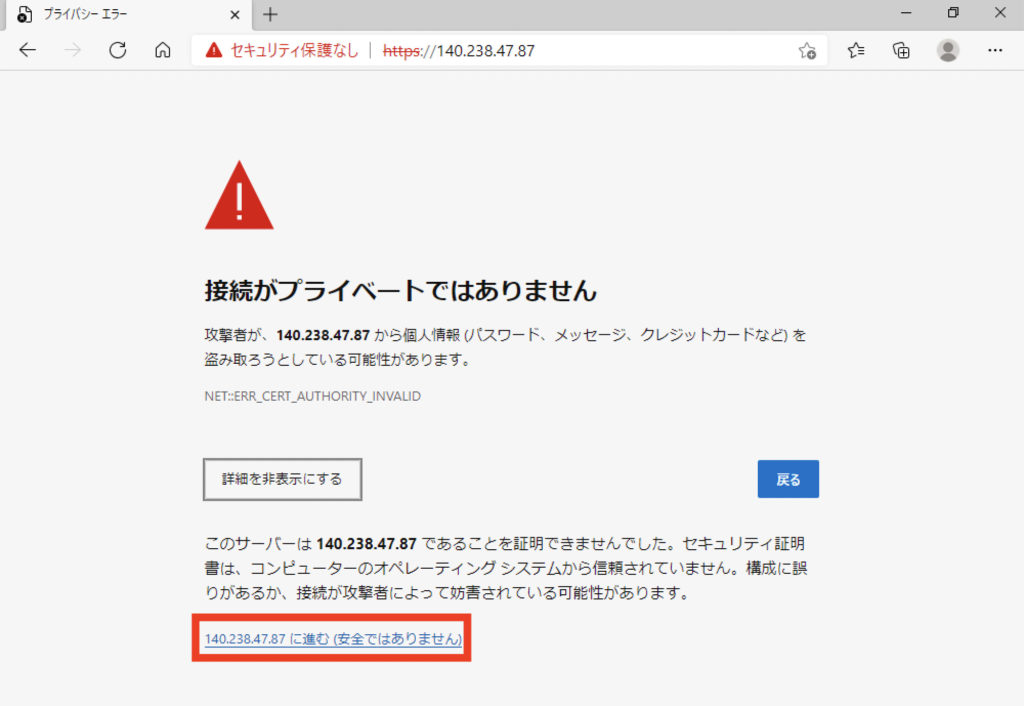
「xxx.xxx.xxx.xxxに進む(安全ではありません)」をクリックするとサイトが表示されます。

Chrome
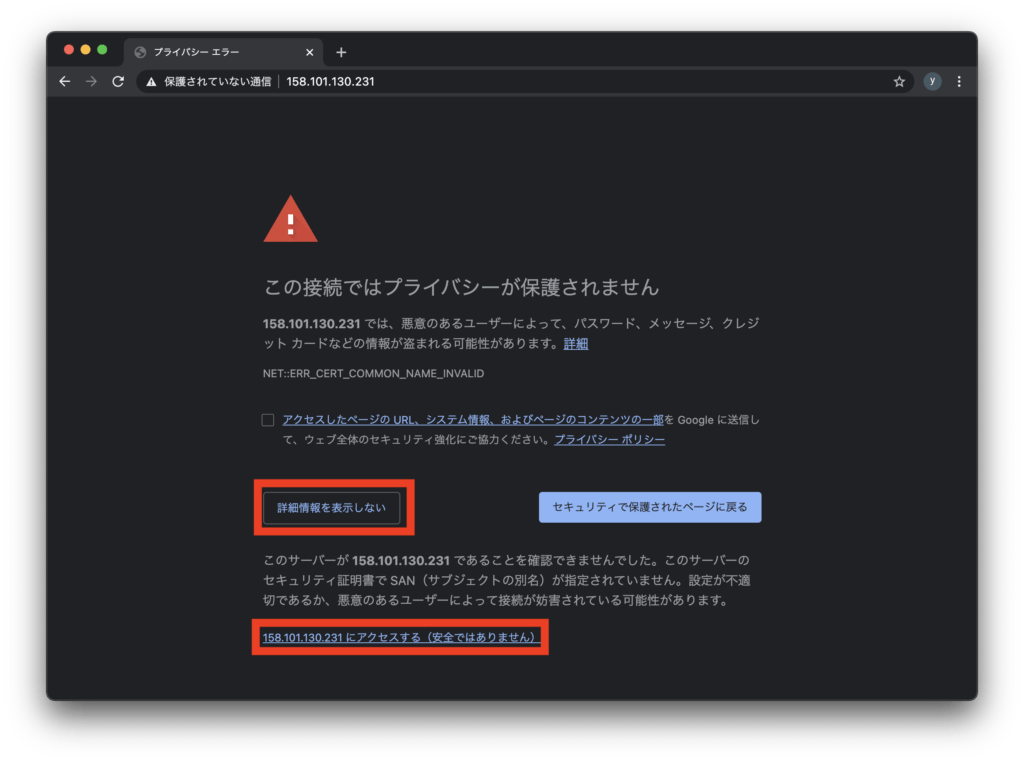
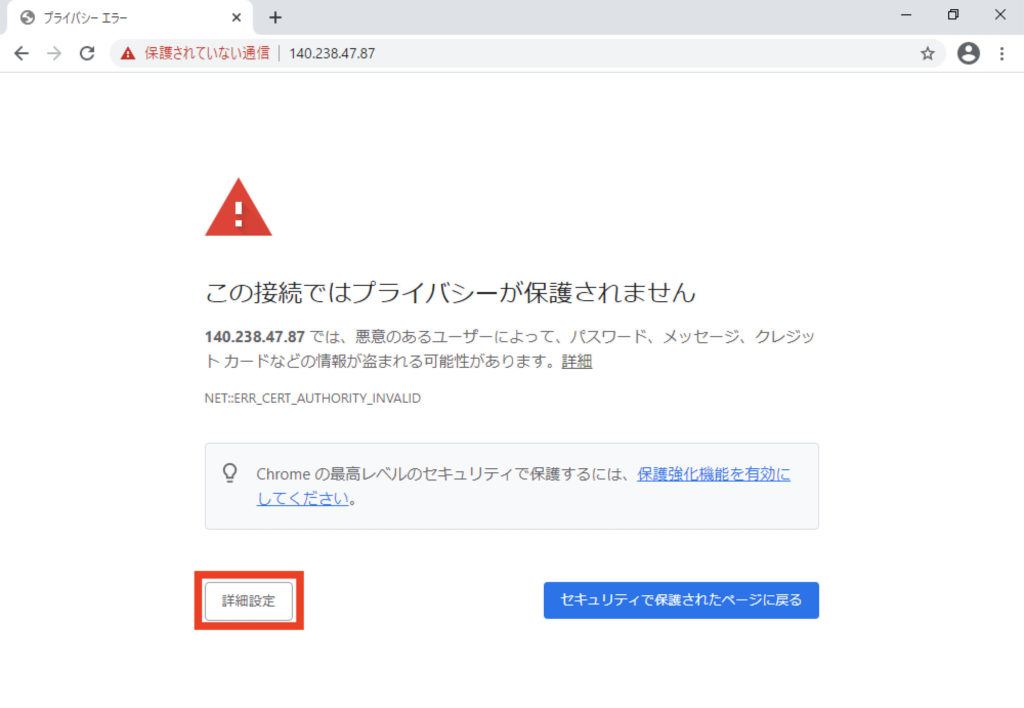
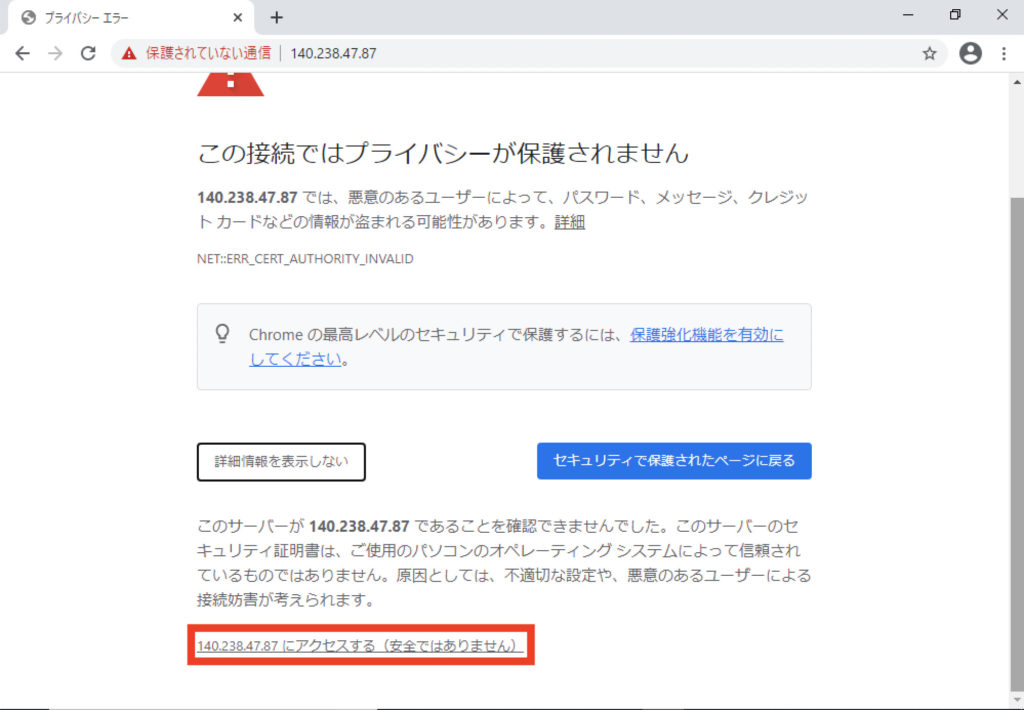
Chromeで自己証明書のサイトを表示すると下の画面が表示されるので「詳細設定」をクリックします。

「xxx.xxx.xxx.xxxにアクセスする(安全ではありません)」をクリックするとサイトが表示されます。

Edge(Chromium版以前)
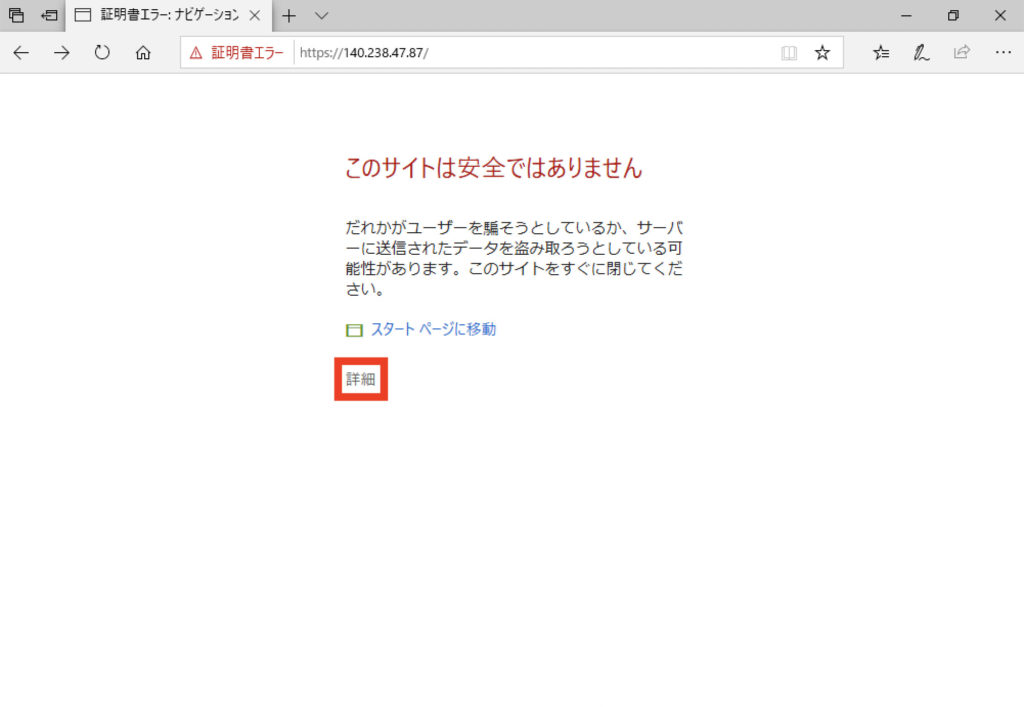
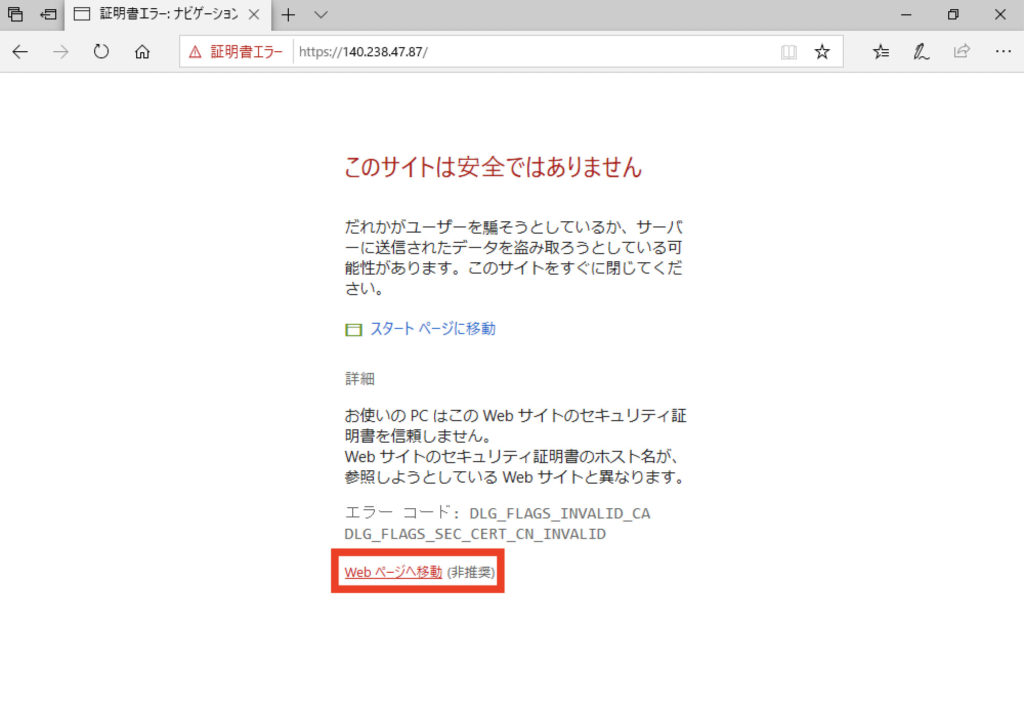
Edge(Chromium版以前)で自己証明書のサイトを表示すると下の画面が表示されるので「詳細」をクリックします。

「Webページへ移動(非推奨)」をクリックするとサイトが表示されます。





Comment