前々回・前回でVisual Studio for Macのインストールが終わり、Mac上で.NET Core+Xamarinを使ったクロスプラットフォーム対応の開発を行うことが出来るようになりました。
続けてVSCode(Visual Studio Code)もインストールします。VSCodeは、Visual Studio for Macよりも軽量なMicrosoft製のオープンソースの開発環境になります。
クロスプラットフォームで開発を行なっていると仮想環境上にWindowsやLinux等メインOS以外の環境が必要になります。こういった時に仮想マシンの構築をスクリプトで自動化したり、仮想マシンへの接続をSSHで行なったりする時にVSCodeだけで対応出来たりします。
VSCodeは、マーケットプレイスで拡張機能を追加することで、スクリプトを組んだり、フロントエンド開発を行ったり、リモートサーバーにSSH接続したり、Markdownでプレビューを確認しながら資料を作成したりと様々なことに利用出来ます。
スクリプトを使ったクラウド環境の構築や仮想マシンの構築は、下のURLを参照してください。
VSCodeのインストール
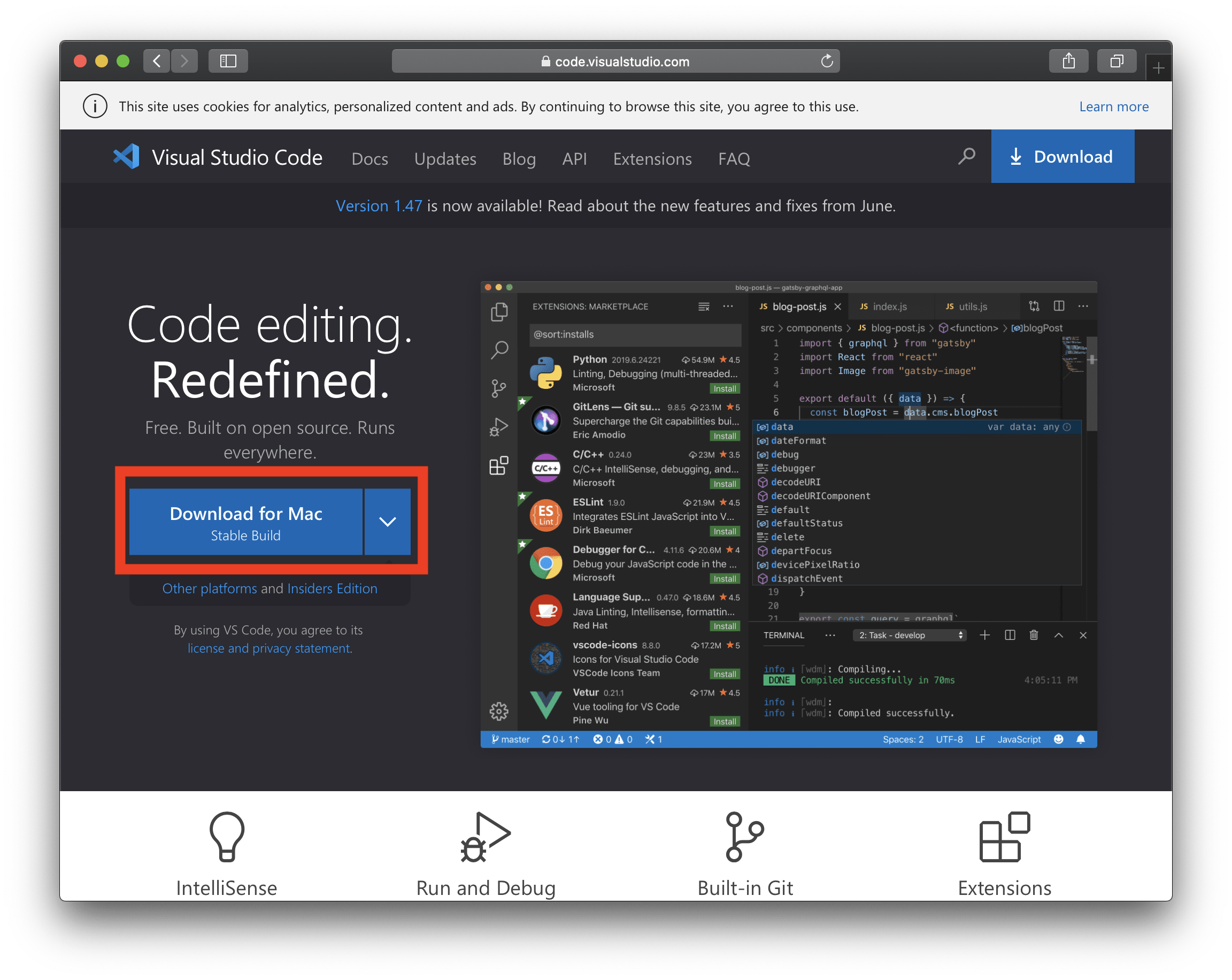
ダウンロード
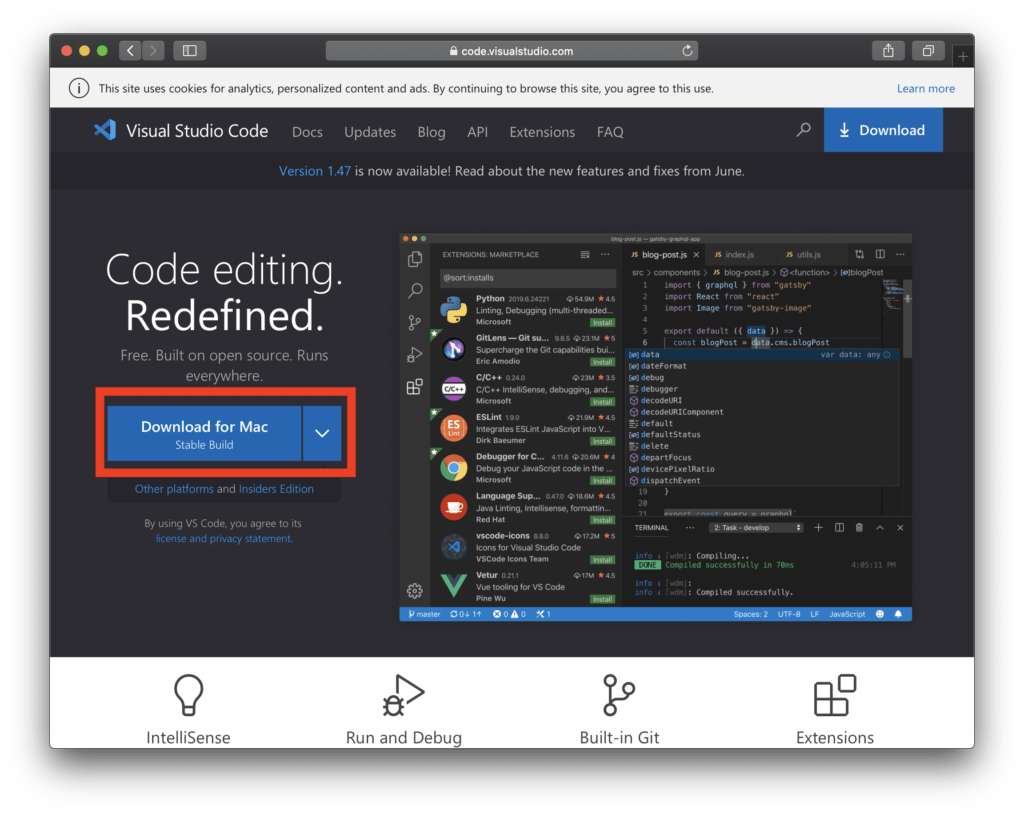
このページの「Download for Mac」をクリックするとダウンロードが始まります。

VSCodeインストール
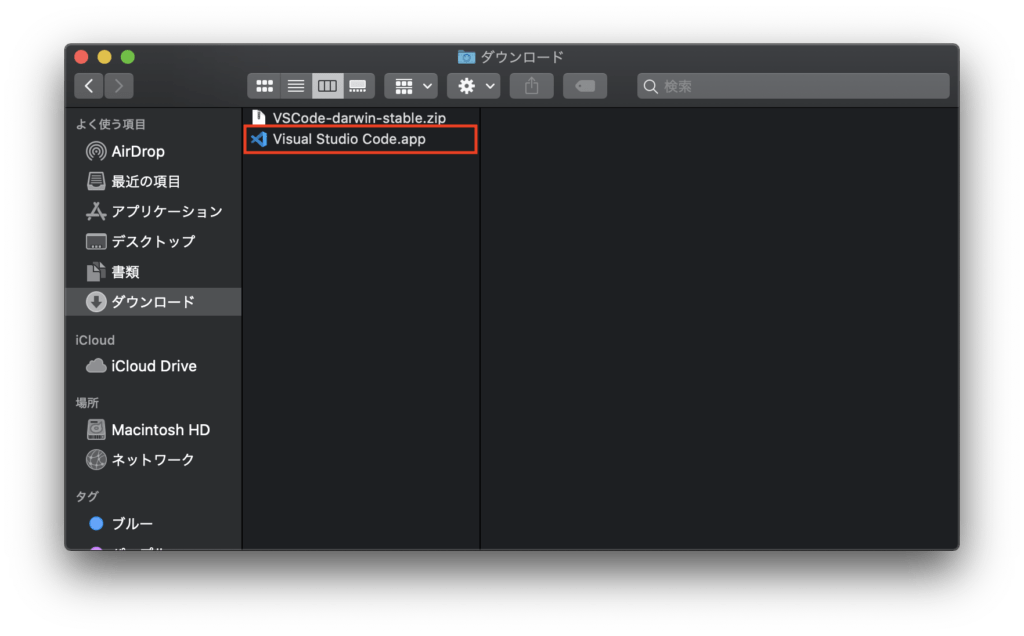
ダウンロードした「VSCode-darwin-stable.zip」を解凍すると「Visual Studio Code.app」が作成されます。

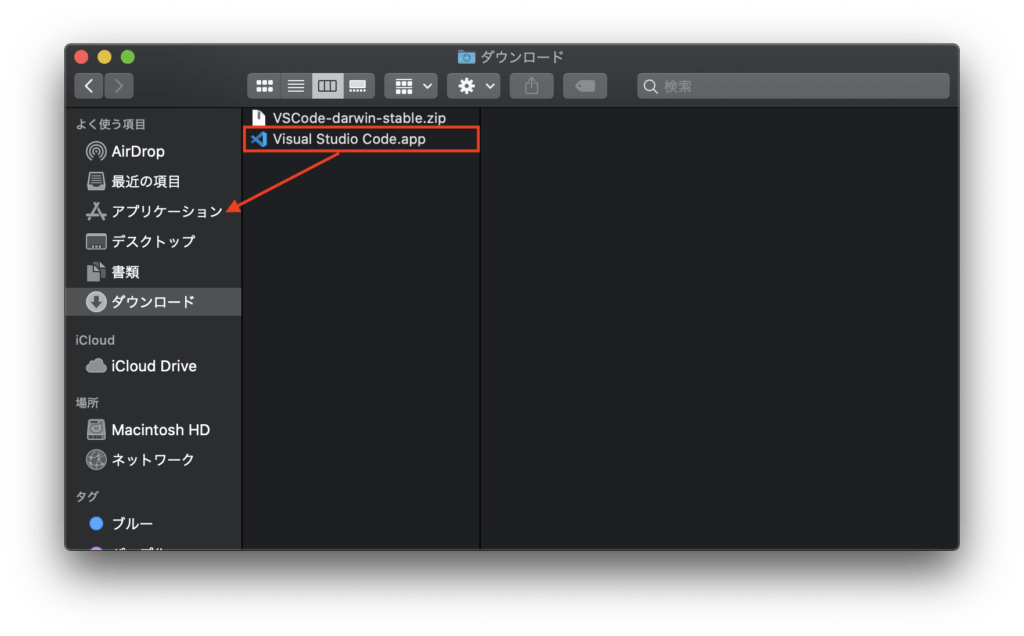
作成された「Visual Studio Code.app」をドラッグして「アプリケーション」にドロップします。

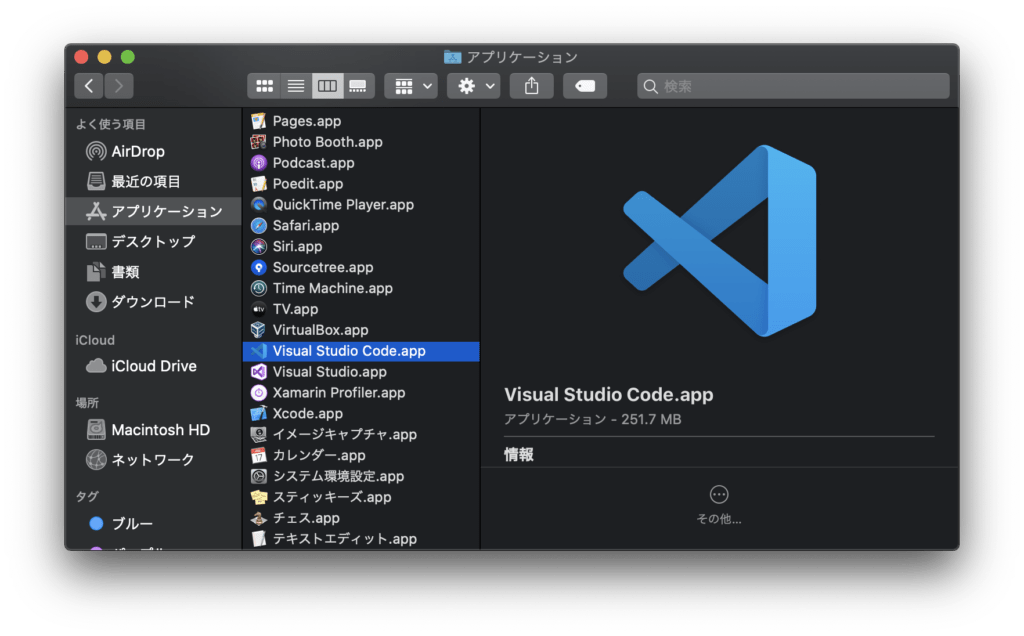
「アプリケーション」の中にインストールされた「Visual Studio Code.app」をダブルクリックして開きます。

「”Visual Studio Code.app”はインターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?」と確認メッセージが表示されるので「開く」をクリックします。

VSCodeが開き、インストール完了です。

VSCode拡張機能のインストール
マーケットプレイスから拡張機能をインストールします。
拡張機能のインストール手順
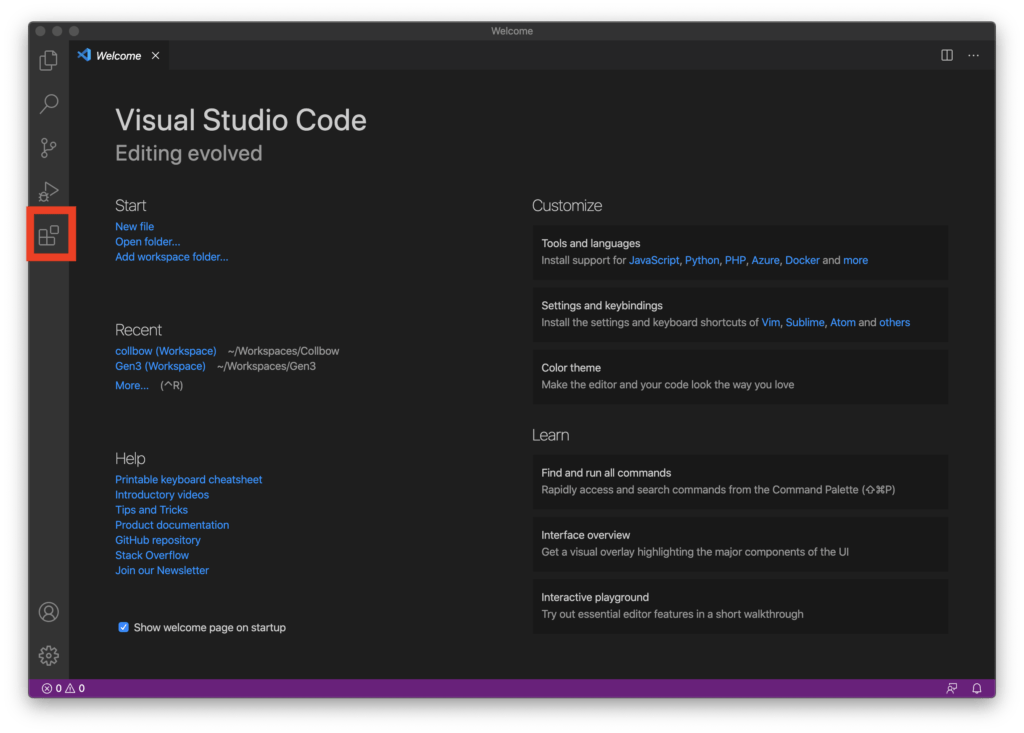
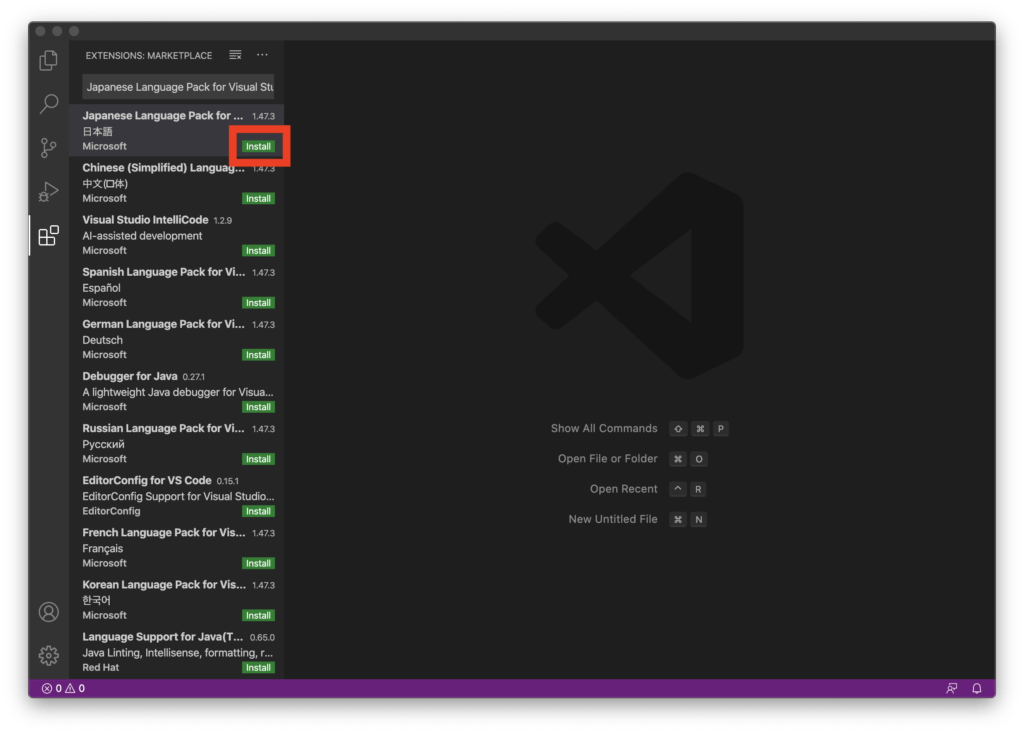
VSCodeの左下にある「Extensions」をクリックします。

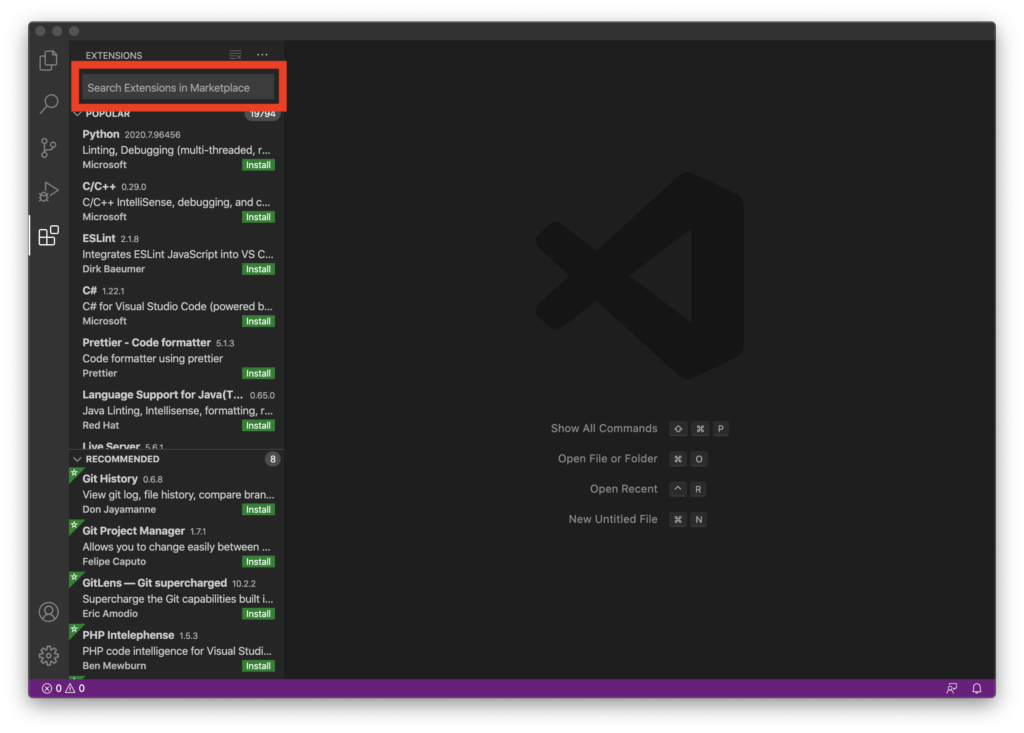
「Search Extensions in Marketplace」で拡張機能を検索します。

インストールしたい拡張機能の「Install」をクリックしてインストールします。インストールされた拡張機能は、VSCodeを再起動すると有効になります。

おすすめVSCode拡張機能
- Japanese Language Pack
VSCodeを日本語にします。
- Prettier
コードを自動フォーマットします。
- Visual Studio IntelliCode
コード入力をAIが補完支援してくれます。
- zenkaku
全角を強調表示してくれます。
- Bracket Pair Colorizer 2
括弧の対を色付きで分かりやすくしてくれます。
- indent-rainbow
インデントを色分けしてくれます。
- Remote – SSH
プレビュー版ですが、VSCodeからSSH接続でコマンドを実行したりファイルを編集出来るようになります。
- Path Intellisense
パスの入力を支援してくれます。
- Markdown All in One
Markdownの編集を行う支援をしてくれます。
- GitLens
コミット単位でファイルの比較を行ったり出来ます。
- Git Graph
コミットグラフを見やすく表示してくれます。
- gitignore
.gitignore を簡単に作れます。
- Docker for Visual Studio Code
VSCodeでコンテナを管理できます。
- HashiCorp Terraform
Terraformのコーディングをサポートしてくれます。
Touch Barの設定
前回、Visual Studio for MacでTouch Barにファンクションキーを初期表示するように設定しましたが、VSCodeでも検索やデバッグでファンクションキーを使えた方が便利なのでTouch Barの初期表示をファンクションキーにします。
Touch Barをファンクションキーに設定
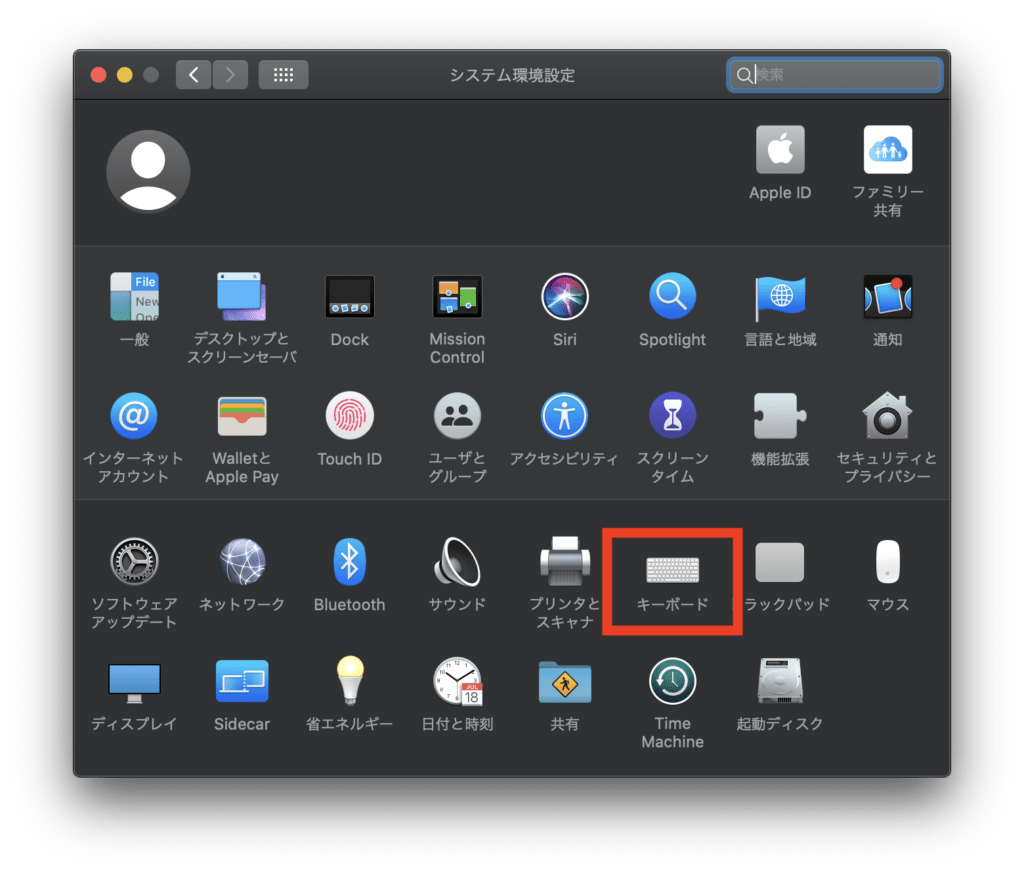
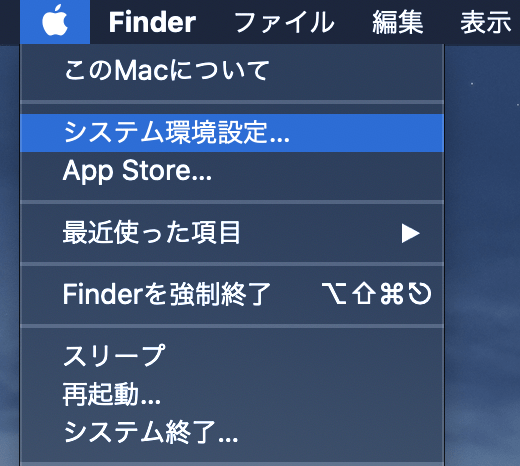
メニューバーの[アップル]-[システム環境設定]をクリックします。
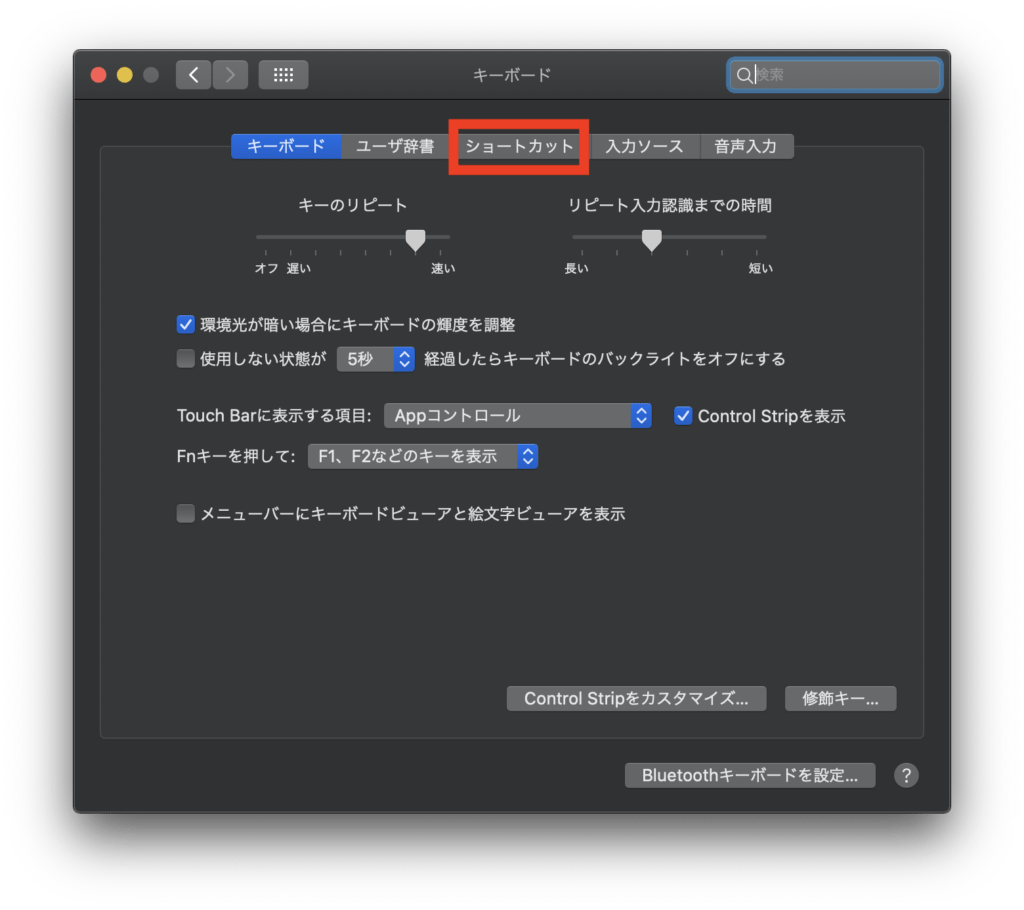
[キーボード]をクリックします。

「ショートカット」をクリックします。

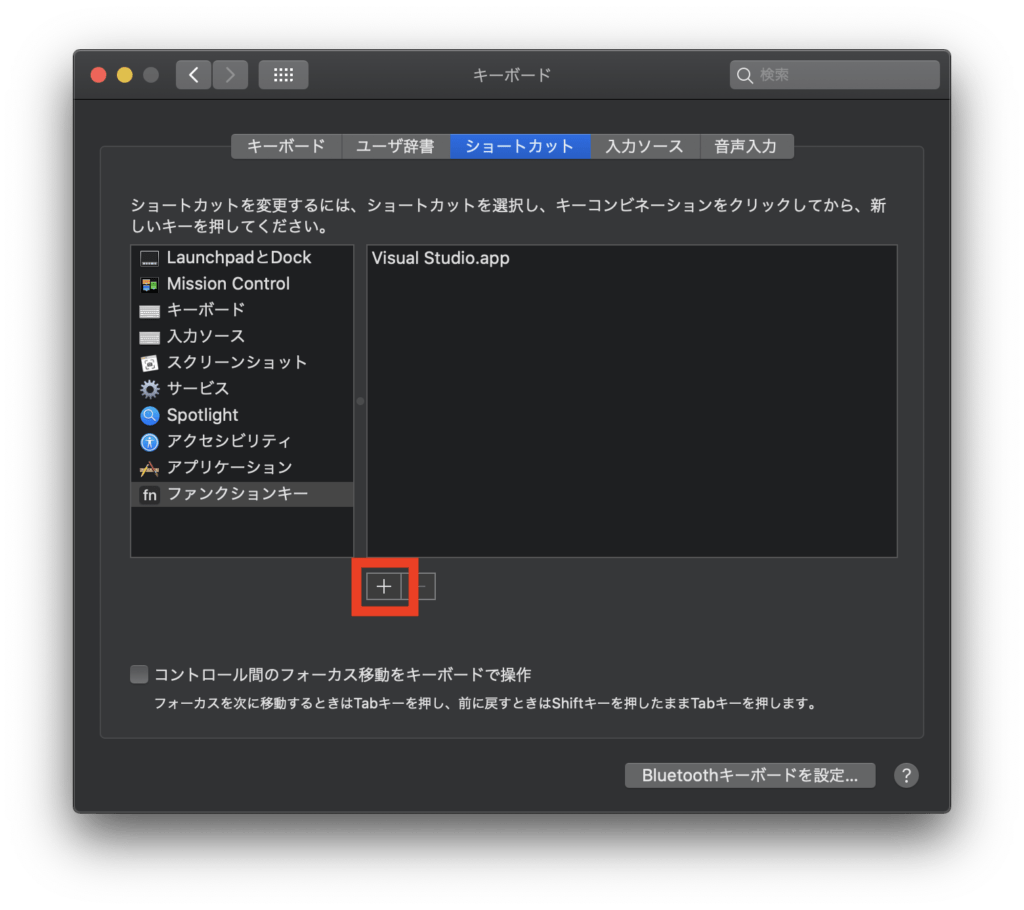
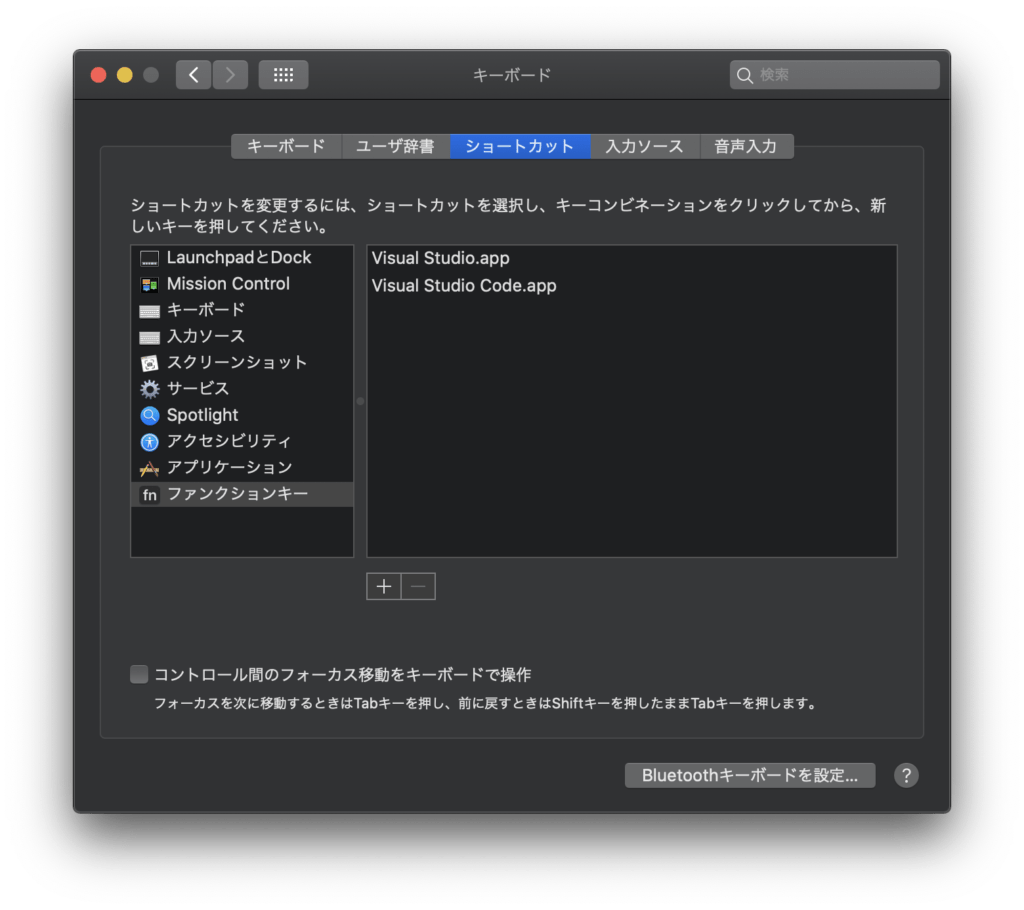
「+」をクリックし、「Visual Studio Code.app」を選択します。

「Visual Studio Code.app」が追加され、これでVSCodeのウィンドウを選択している時は、Touch Barにファンクションキーが初期表示されるようになりました。











Comment