Two times before and thelast time Visual Studio for Mac was installed, and it is now possible to perform cross-platform development using .NET Core + Xamarin on Mac.
Next, install VS Code (Visual Studio Code).VSCode is Microsoft’s open source development environment, which is lighter than Visual Studio for Mac.
Cross-platform development requires an environment other than the main OS such as Windows or Linux on the virtual environment.At such times, you can automate the construction of the virtual machine with a script, and when you connect to the virtual machine with SSH, you can handle it only with VS Code.
By adding extensions from the marketplace, VSCode can create scripts, front-end development, SSH connection to remote servers, create materials while checking the preview with Markdown, etc. You can use it.
Please refer to the URL below for building a cloud environment or virtual machine using scripts.
VS Code installation
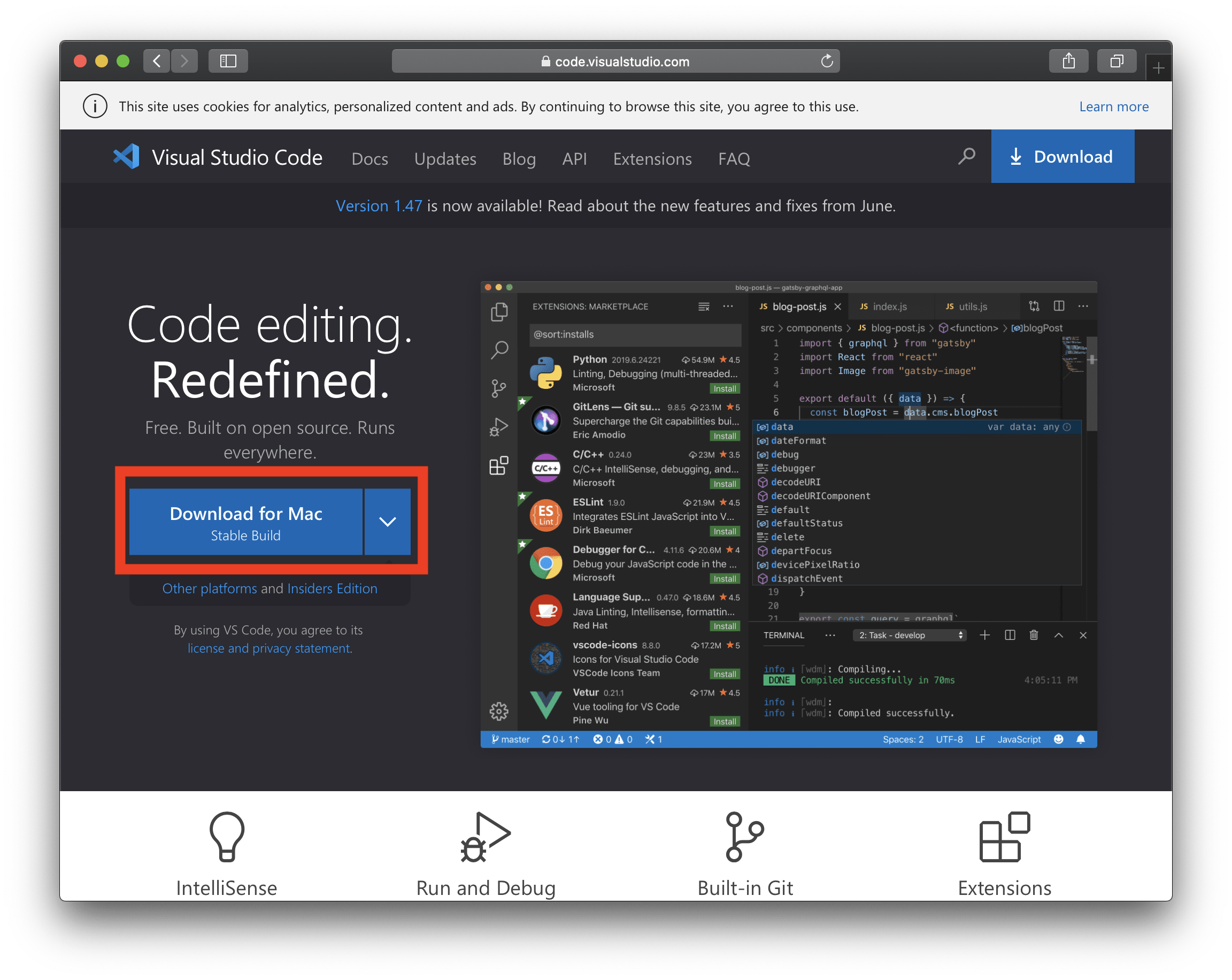
download
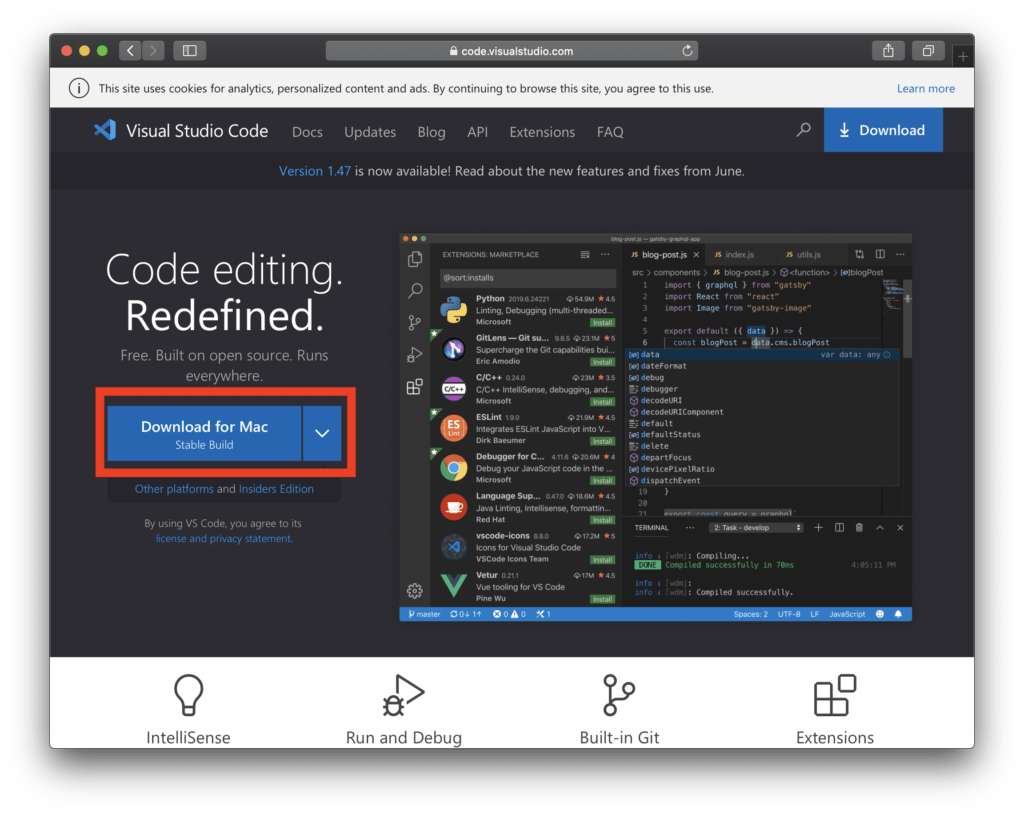
Click“Download for Mac” on this page to start downloading.

VS Code installation
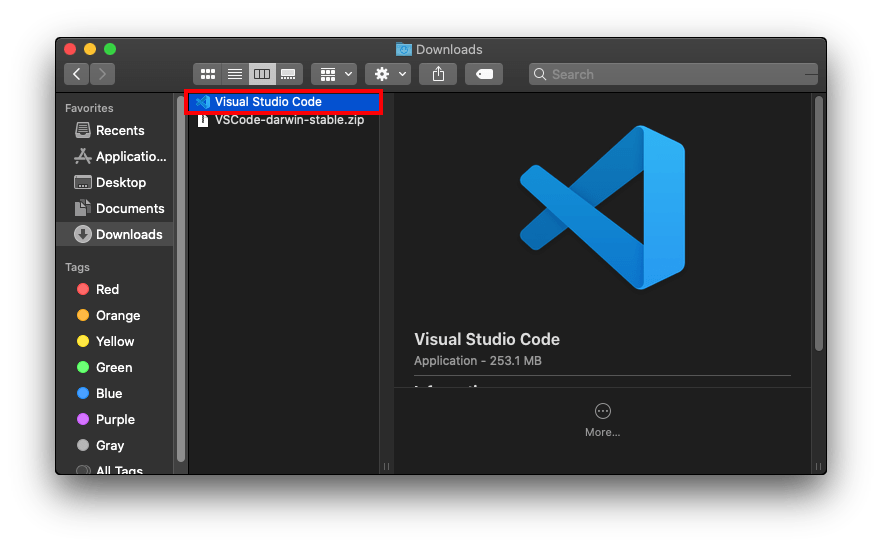
Unzip the downloaded “VSCode-darwin-stable.zip” to create “Visual Studio Code.app”.

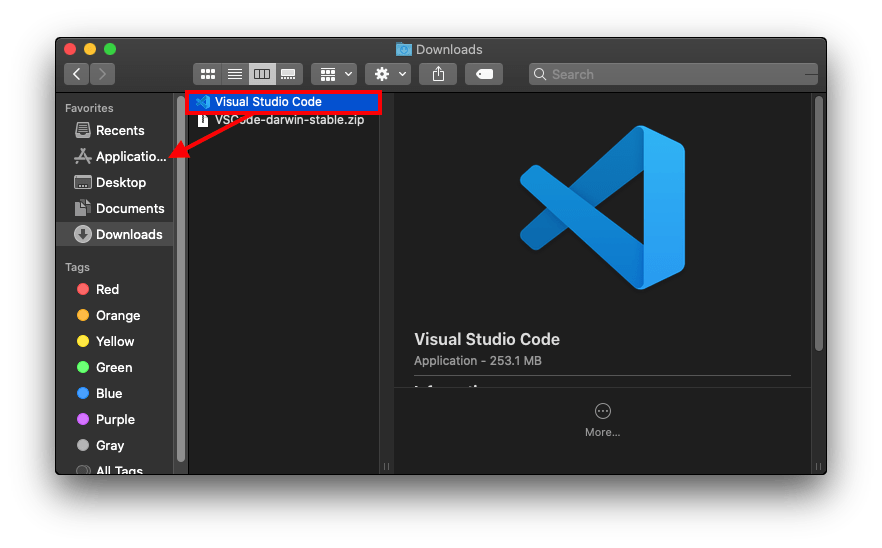
Drag the created “Visual Studio Code.app” and drop it on “Application”.

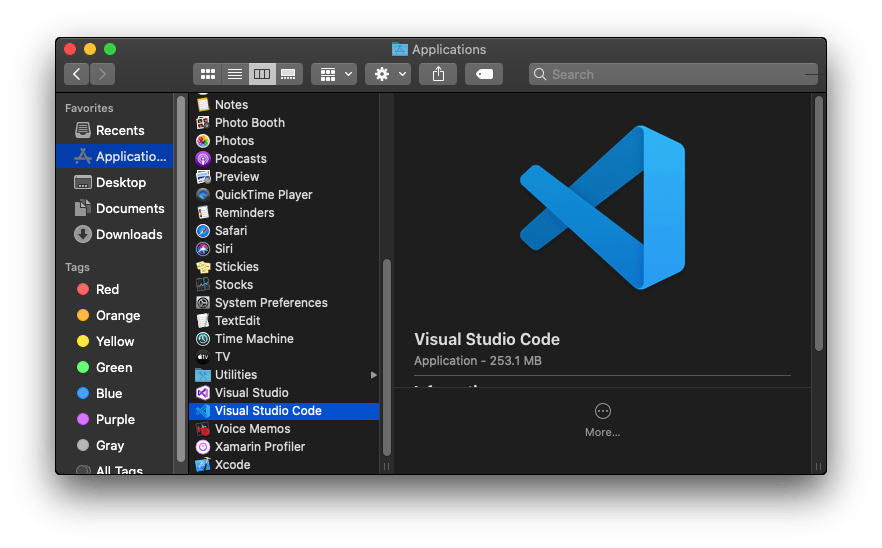
Double-click “Visual Studio Code.app” installed in “Applications” to open it.

“”Visual Studio Code” is an app downloaded from the internet. Are you sure you want to open it? A confirmation message will be displayed. Click “Open”.

VS Code opens and the installation is complete.

Install the VSCode extension
Install the extension from the Marketplace.
Extension installation instructions
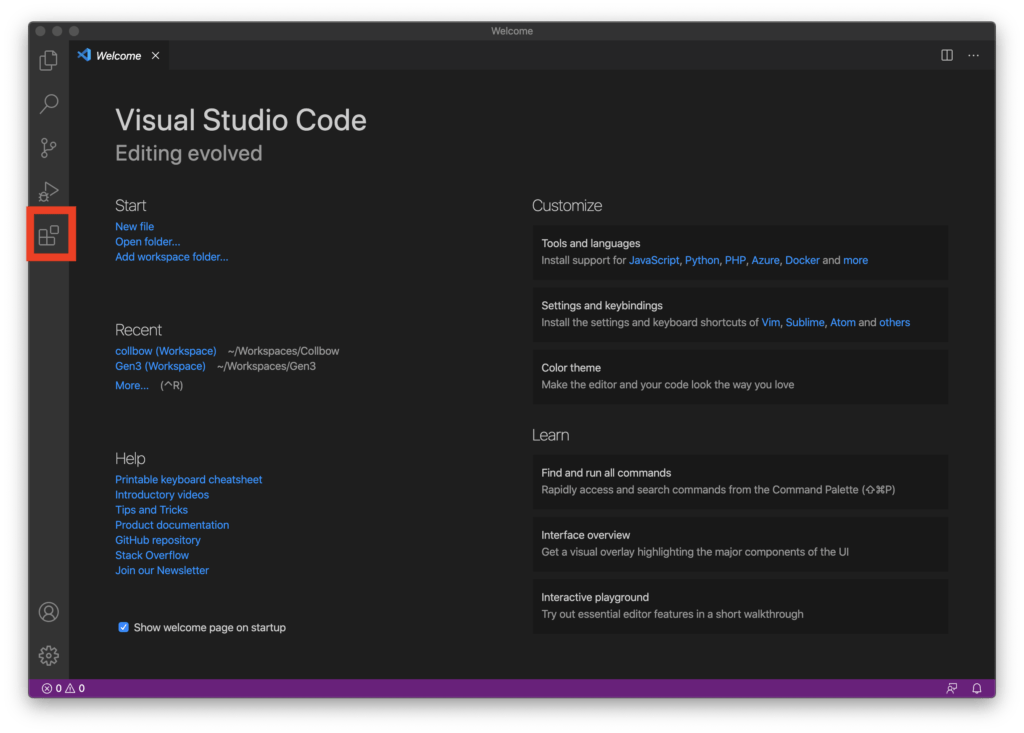
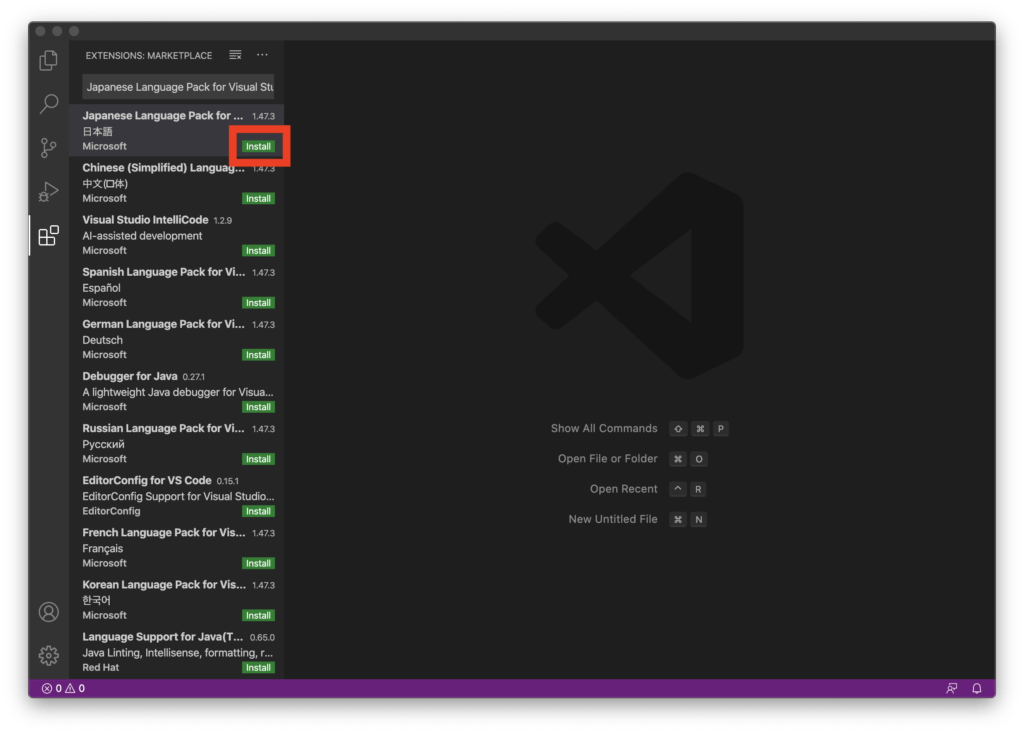
Click “Extensions” at the bottom left of VS Code.

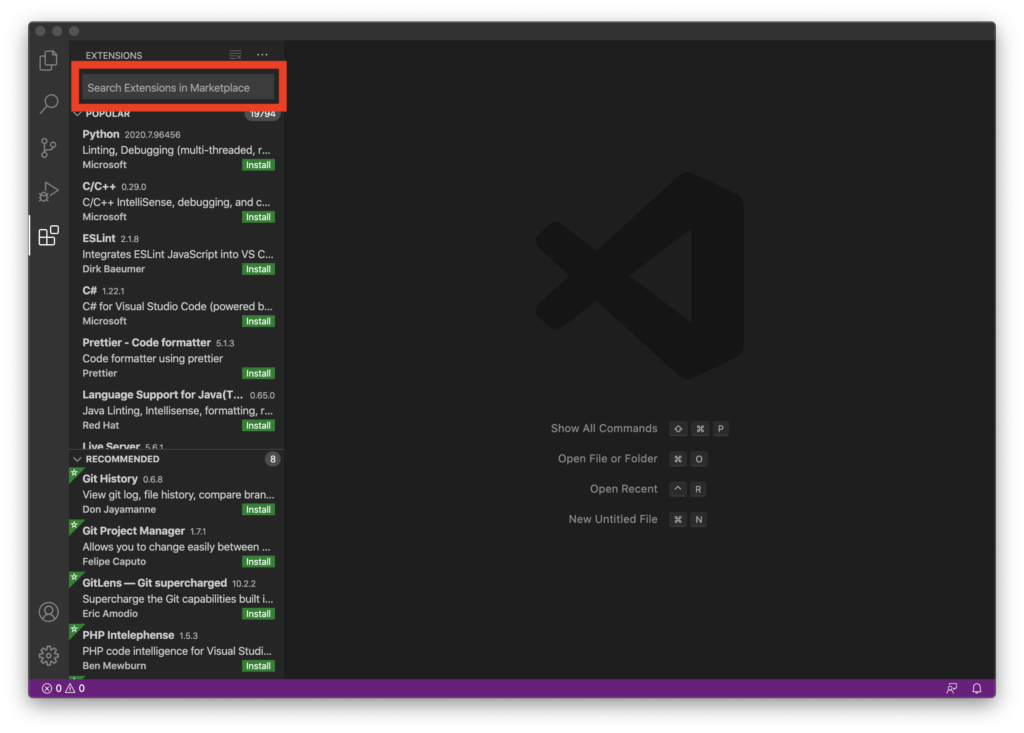
Search for the extension in Search Extensions in Marketplace.

Click “Install” of the extension you want to install and install it.The installed extensions will take effect when you restart VS Code.

Recommended VS Code extension
- Japanese Language Pack
Set VS Code to Japanese.
- Prettier
Automatically format code.
- Visual Studio IntelliCode
AI complements code input.
- zenkaku
Full-width will be highlighted.
- Bracket Pair Colorizer 2
The pairs of brackets are colored to make it easier to understand.
- indent-rainbow
Colors the indent.
- Remote-SSH
Although it is a preview version, you can execute commands and edit files with SSH connection from VS Code.
- Path Intellisense
It will help you enter the path.
- Markdown All in One
It will help you edit Markdown.
- GitLens
You can compare files in commit units.
- Git Graph
It makes the commit graph easy to see.
- gitignore
You can easily create .gitignore.
- Docker for Visual Studio Code
You can manage containers with VS Code.
- HashiCorp Terraform
Supports Terraform coding.
Touch Bar settings
Last time, I set Visual Studio for Mac to initially display the function keys on the Touch Bar, but it is more convenient to use the function keys for searching and debugging in VS Code as well, so the initial display of the Touch Bar will be the function keys.
Set Touch Bar as a function key
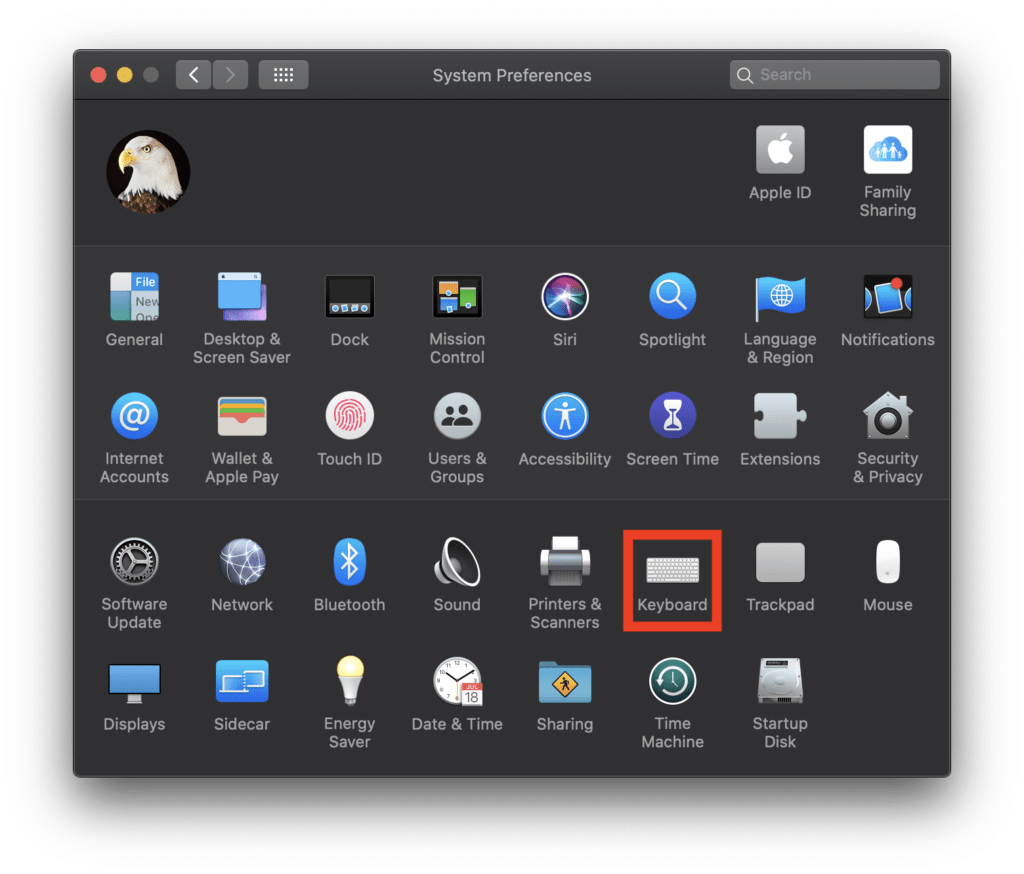
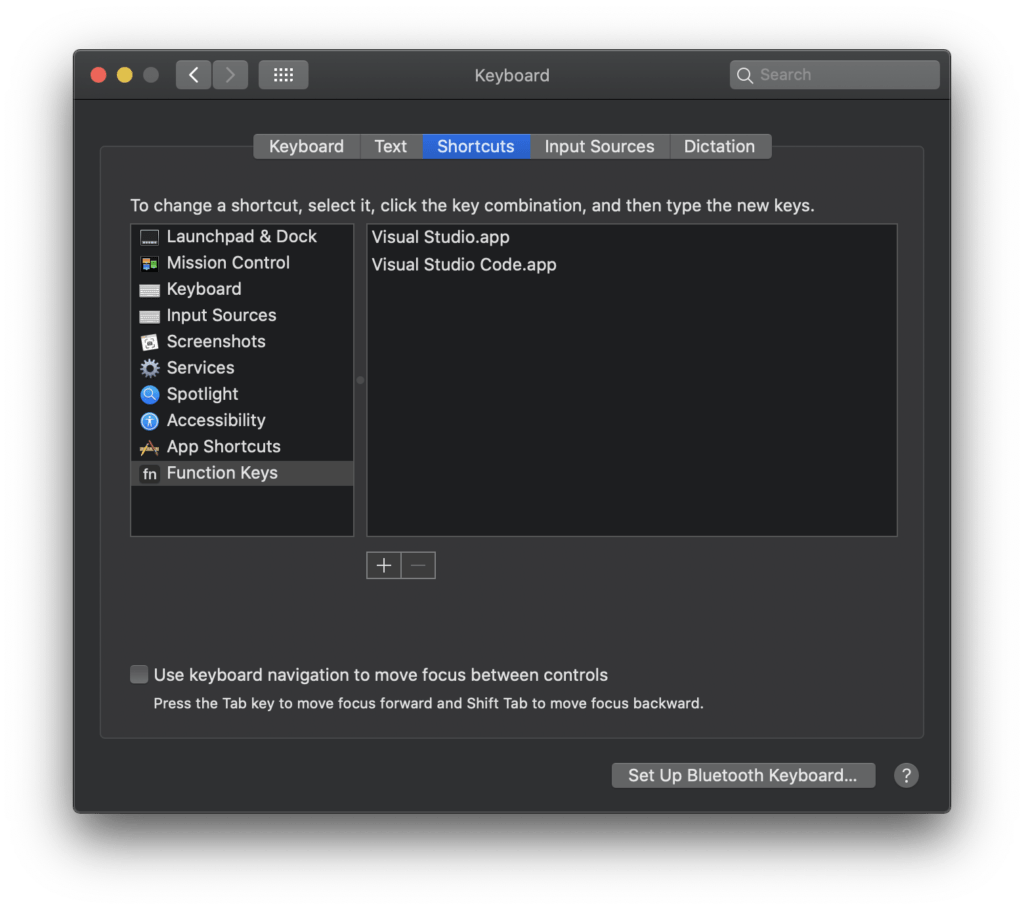
From the menu bar, click [Apple]-[System Preferences…].

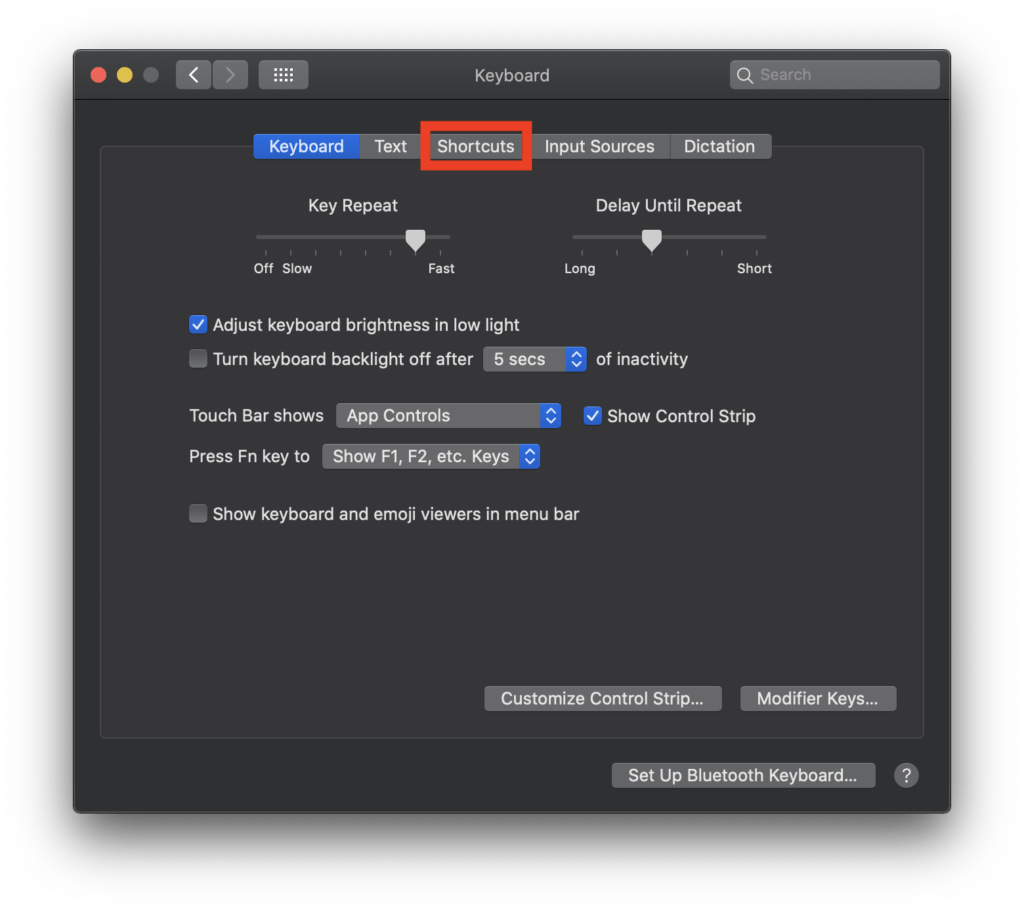
[Keyboard]Click.

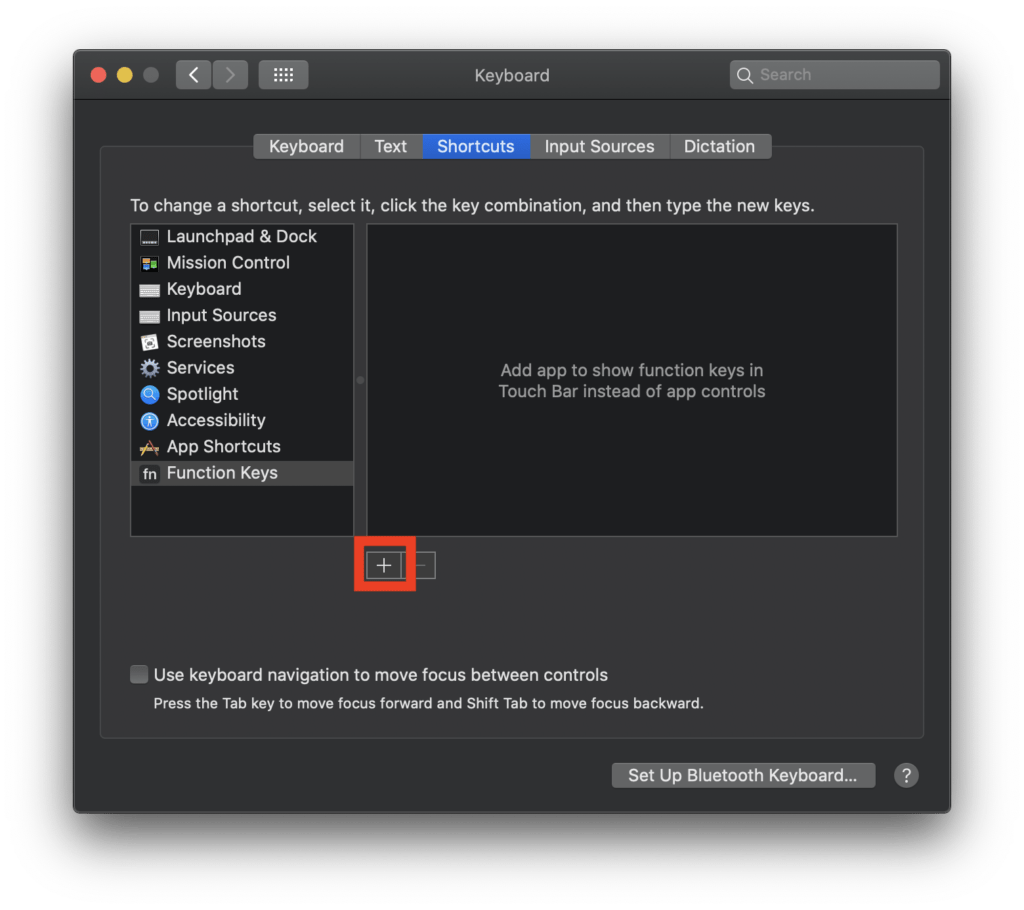
Click “Shortcuts”.

Click “+” and select “Visual Studio Code.app”.

“Visual Studio Code.app” has been added so that when the VS Code window is selected, the function keys are initially displayed on the Touch Bar.










Comment